Как находить конкретное место в коде HTML, CSS или Javascript файлов, которое отвечает за вывод какого-то эффекта на сайте.
Курс "Консоль браузера. Эффективная работа."
Видеокурс записан на основе работы с консолью в браузере Chrome. Аналогичная консоль используется в Яндекс Браузере.Для остальных браузеров принципы работы с консолью остаются теми же самыми. Самое главное понять смысл работы. Чему можно научиться из курса?
- Как удобно расположить консоль в любом месте экрана.

- Основные принципы работы с консолью, как это вообще работает.

- Как легко находить, изменять, добавлять или удалять новые HTML-элементы и CSS-стили на веб-странице.

Это позволит вам "примерять" и предварительно посмотреть как будет выглядеть веб-страница с теми или иными изменениями НЕ внося изменения в исходный код веб-страницы.
- Как быстро перемещаться между элементами в "дереве" документа и быстро находить нужные элементы.

- Вы научитесь скачивать к себе на компьютер какие-то картинки, части кода, стили оформления CSS и любые другие элементы с любого сайта в Интернет. Далее это уже можно применять на своих сайтах как готовые наработки. Это может сэкономить кучу времени.

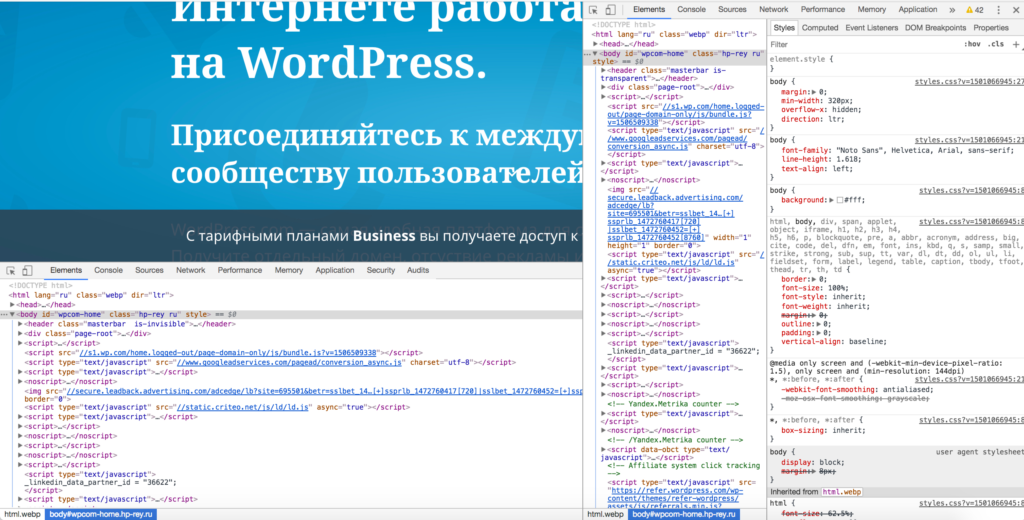
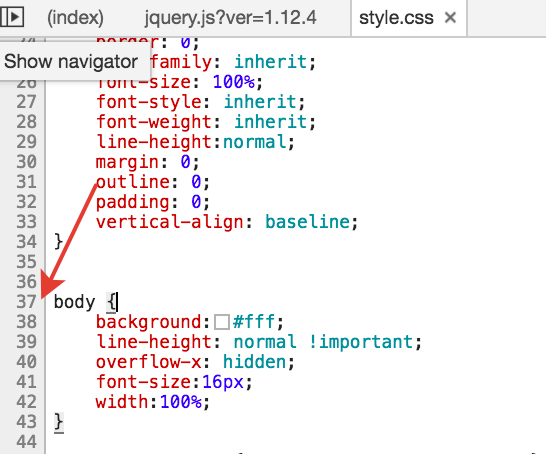
- Как находить конкретное место в коде CSS или Javascript файлов, которое отвечает за вывод какого-то эффекта на сайте.

Какой конкретно файл за это отвечает? Где он находится на сервере? Какая строка кода за это отвечает?
- Ловим стили оформления для элемента, которые у него появляются при наведении курсора мыши на него (эффект hover).

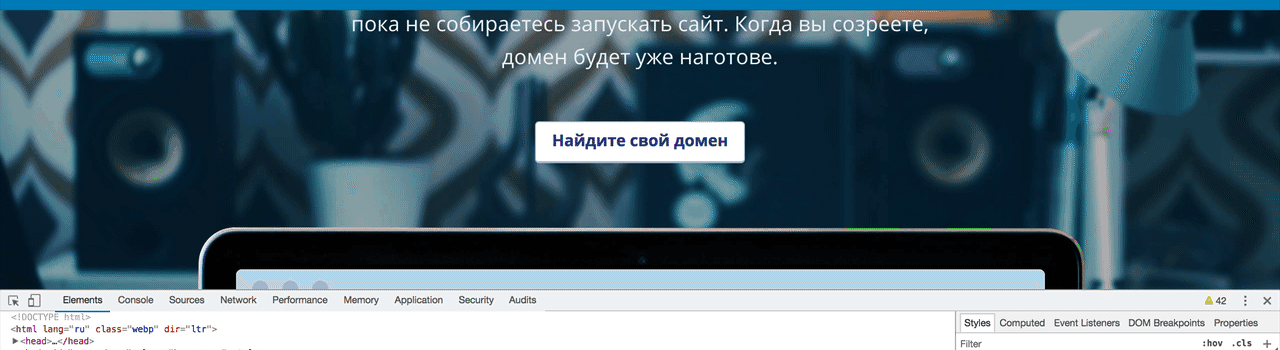
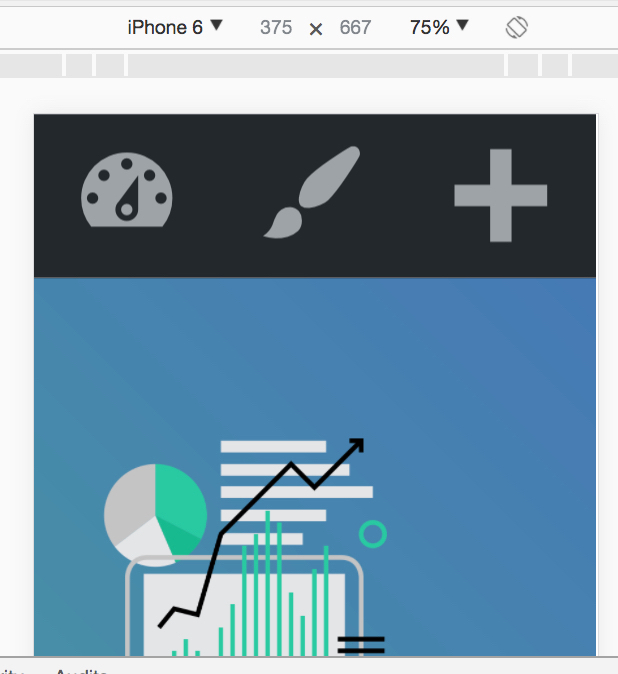
- Как посмотреть как будет выглядеть веб-страница на мобильных устройствах (телефоне и планшете) с помощью консоли браузера?

Это очень быстро и удобно и не нужно пользоваться никакими дополнительными сайтами или инструментами.
- Как выполнять какие-то Javascript-скрипты или Javascript-код на странице вручную?
- Как отслеживать и быстро находить ошибки в Javascript-скриптах на сайте?
- Как отключить кэш браузера при работе консоли. Это избавит вас от проблемы, что вы внесли изменение в файл на сервере, а в браузере он не меняется.

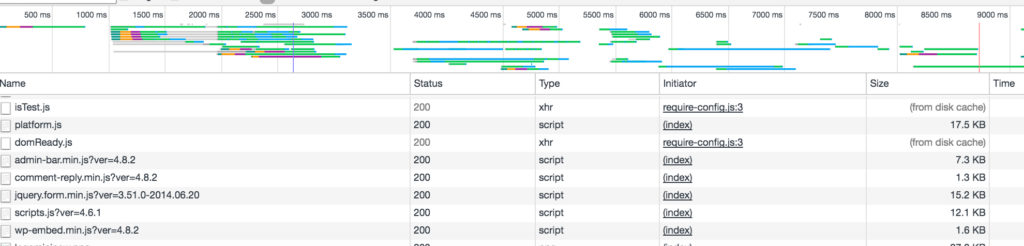
- Какие инструменты консоли позволят вам узнать причину медленной загрузки страниц вашего сайта?

Какие именно файлы или скрипты грузятся дольше всего. Как будет вести себя сайт при медленном интернет соединении. Нажмите на кнопку "Далее" или "К содержанию", чтобы узнать, как получить доступ к курсу.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти