
В этой заметке я хочу рассказать об основных составляющих кода Яндекс.Метрики. Это может быть нужно, если вы хотите понять, какие параметры счетчика включены или отключены. Сделать это когда код уже сгенерирован и размещен на вашем сайте не всегда бывает просто.
Прежде чем начнем:
[+] Все мои видеоуроки по веб-аналитике здесь.
[+] Мои услуги по настройке систем аналитики здесь.
В этой статье я буду перечислять список основных настроек Яндекс.Метрики, а вы можете проверять, включены они у вас или нет.
Вот, как примерно выглядит исходный код:
<!-- Yandex.Metrika counter -->
<script type="text/javascript" >
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");
ym(27191030, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
});
</script>
<noscript><div><img src="https://mc.yandex.ru/watch/27191030" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
<!-- /Yandex.Metrika counter -->Полужирным шрифтом я выделил основные переменные кода, которые отвечают за включение и отключение той или иной настройки счетчика.
Давайте будем разбираться, что здесь к чему.
1) Сам код системы Яндекс Метрика находится в следующей конструкции:
<!-- Yandex.Metrika counter -->
<!-- /Yandex.Metrika counter -->
Это комментарии для того, чтобы код метрики был заметен в коде и чтобы его можно было легко найти. Этот код никак не обрабатывается браузером и не влияет на функциональность.
2) ym(27191030, "init", { ...
Число 27191030 - это идентификатор вашего счетчика.
3) Включен ли вебвизор?
О том, что такое вебвизор, можно посмотреть здесь.
За включение этого инструмента отвечает параметр
webvisor:true
Если здесь установлено значение true, то вебвизор включен.
4) Собираются ли данные для карты кликов?
За это отвечает параметр
clickmap:true
Если здесь установлено значение true, то данные для карты кликов собираются.
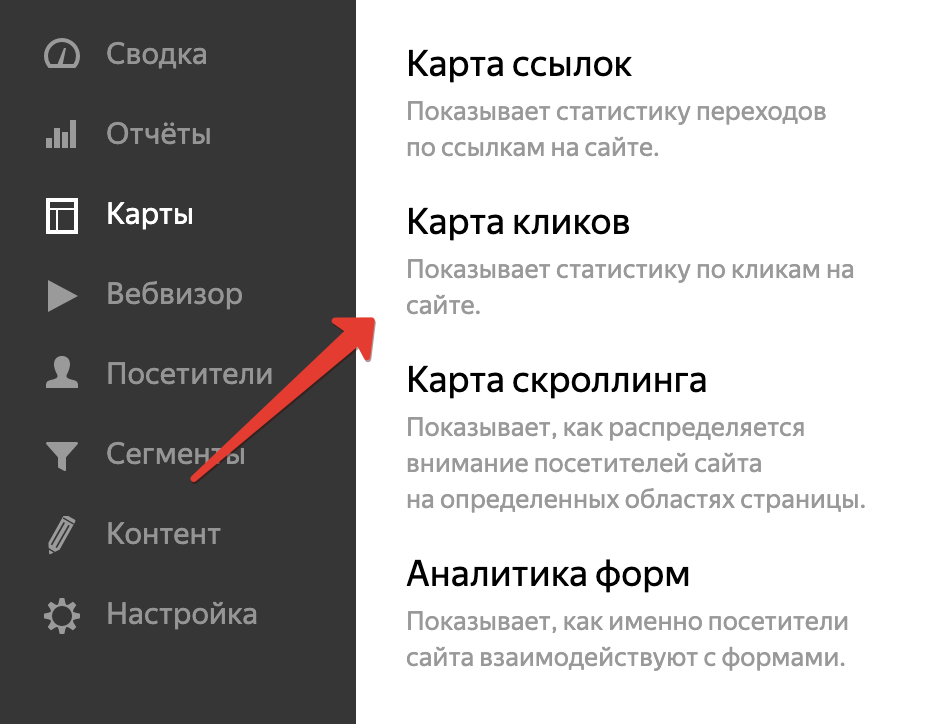
Если это включить, становятся доступными следующие отчеты:

5) Собирается ли статистика на внешние ресурсы, данные о загрузке файлов и данные о нажатии на кнопку "Поделиться".
За это отвечает параметр
trackLinks:true
Если здесь установлено значение true, то статистика на внешние ресурсы будет собираться.
6) Включен ли точный показатель отказов?
За это отвечает параметр
accurateTrackBounce:true
Если здесь установлено значение true, то точный показатель отказов включен.
Подробнее о точном показателе отказов можно почитать здесь.
7) Включен ли информер?
Информер - это специальный счетчик, который отображается на страницах вашего сайта и выглядит вот так:
![]()
8) Это блок кода будет срабатывать только в том случае, если в браузере посетителя вашего сайта отключен Javascript.
<noscript><div><img src="https://mc.yandex.ru/watch/27191030" style="position:absolute; left:-9999px;" alt="" /></div></noscript>
Код Яндекс Метрики активно использует Javascript и для работы всех его функций и отчетов обязательно нужно, чтобы в браузере пользователя был включен Javascript. Если Javascript отключен, то подгружается изображение размером в 1 пиксель, по загрузке которого Яндекс Метрика хотя бы будет знать, что та или иная страница была просмотрена.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти