Задача.
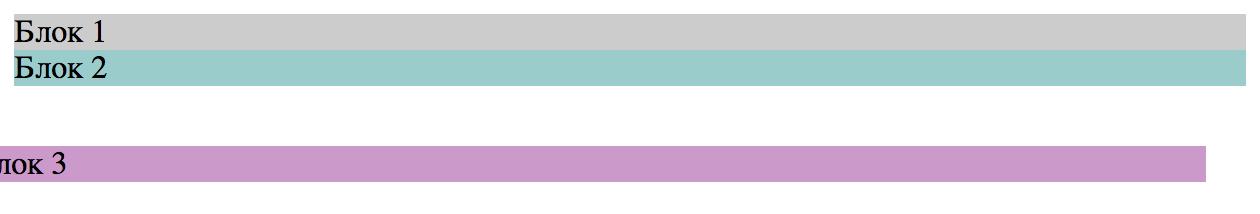
1. Сместите "Блок 3" на 30px вниз и на 20px влево, чтобы это выглядело примерно вот так:

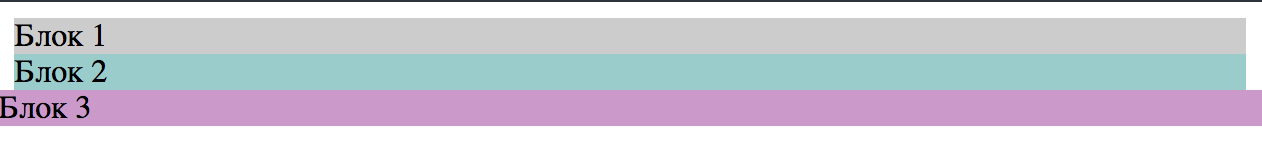
2. Переместите "Блок 3" в левый верхний угол области просмотра и сделайте так, чтобы его ширина определялась тем содержимым, которое в нем находится.

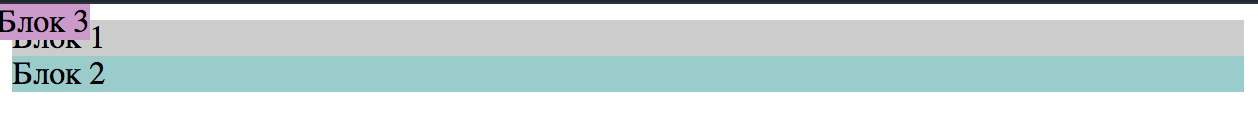
3. Заставьте "Блок 3" занимать 100% от области просмотра браузера с помощью абсолютного позиционирования.

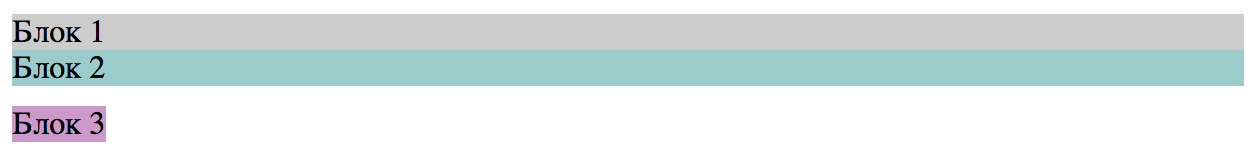
4. Абсолютным позиционированием сместите "Блок 3" на 10px вниз от "Блока 2".

Задача
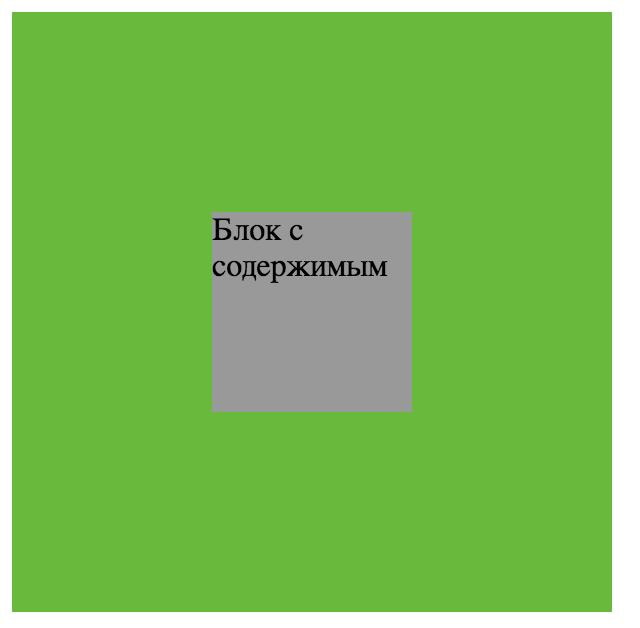
С помощью абсолютного позиционирование выровняйте "Блок с содержимым" по центру (по вертикали и горизонтали).

Задача
Зафиксируйте блок с атрибутом id="fixed" к верхней границе области просмотра и чтобы при прокрутке страницы вниз этот блок оставался зафиксированным и был растянут на всю ширину области просмотра.
Задача
Выровняйте желтый блок по центру и по ширине страницы с помощью абсолютного позиционирования, чтобы это выглядело примерно так:

Задача
Сделайте блок 1 НАД блоком 2. Поменяйте их местами.
Задача
Расположите "Блок 1" и "Блок 2" в две колонки с помощью свойства Float. Колонка "Блок 1" должна быть 20% от ширины области просмотра.


Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти