Наиболее удобно выполнять задания в онлайн редакторах кода.
Свои решения оставляйте в комментариях.
Задание 1.
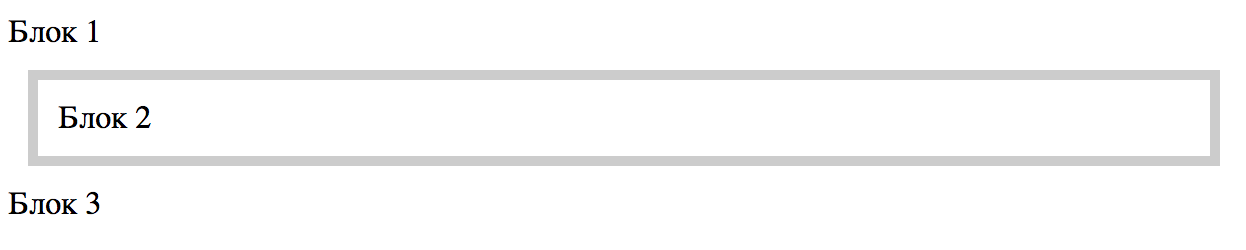
Имеется 3 блока div.
<div> Блок 1 </div> <div> Блок 2 </div> <div> Блок 3 </div>
Оформите "Блок 2" как на картинке.

Задание 2.
Выровняйте блок div по центру с помощью свойства margin.

Задание 3.
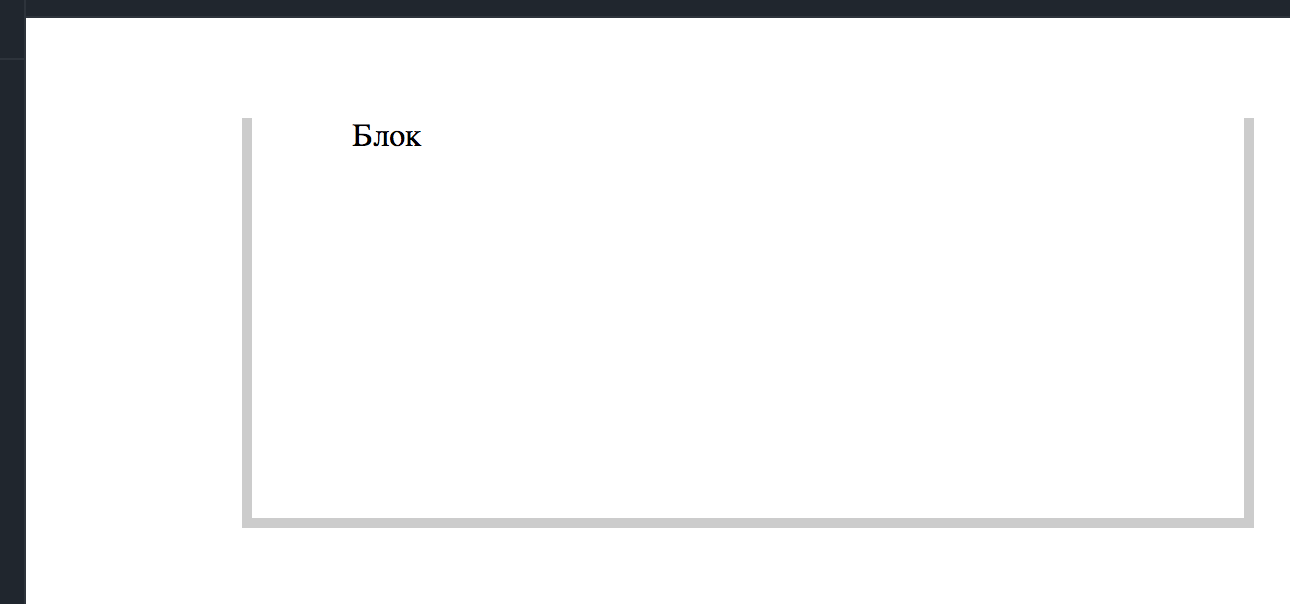
Оформите блок <div>Блок</div> как на картике:

Обратите внимание на разные внутренние и внешние отступы для разных сторон и отсутствие верхней границы.
Задание 4
Имеется 2 абзаца.
<p> Абзац 1 </p> <p> Абзац 2 </p>
Уберите между ними внешний отступ margin с помощью внутренних стилей (атрибута style). Итого, должно получиться примерно так:

Задание 5
Заставьте свойство margin-top дочернего элемента div "отталкиваться" от родительского элемента (с id="parent").
Результат должен быть примерно следующий:

Задание 6.
Заставьте элементы span отображаться как на картинке:

Задание 7.
Сделайте так, чтобы блок div занимал 100% по ширине и высоте всей области просмотра и чтобы не было белых отступов по бокам.


Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти