Теория
Что такое flexbox в CSS и зачем это нужно.
В этом видео давайте остановимся на таком удобном и полезном инструменте технологии CSS как Flexbox (флексбоксы).
Что это такое и зачем это нужно?
Наверняка, вы столкнетесь с этим, как только дойдете до вопроса позиционирования элементов на странице.
Начнем с того, что Flexbox - это сокращенная форма записи от (Flexible Box Layout Module) или модуль макета гибкого контейнера. Звучит несколько непонятно, но давайте будем разбираться.
Т.е. flexbox - это всего лишь один из модулей каскадных таблиц стилей CSS.
Для чего он может быть нужен?
Основная задача Flexbox - это позиционирование элементов.
Если вы видите какие-то элементы на веб-странице, которые размещаются в несколько колонок, можно воспользоваться несколькими способами, как это можно реализовать.
1) Можно воспользоваться свойством CSS Float.
2) Можно воспользоваться CSS свойством Position.
3) Либо мы можем воспользоваться Flexbox.
Flexbox - это продвинутый инструмент для позиционирования элементов на веб-странице. С его помощью вы получаете больше возможностей, чем вы бы имели пользуясь иными способами. Flexbox - это мощная альтернатива этим свойствам.
Какие есть недостатки использования стандартных методов верстки?
+ Свойства float и position очень плохо работают с высотой блоков. Довольно сложно добиться одинаковой высоты колонок, если в них находится разное количество содержимого.
Для решения этой задачи нужно прибегать к каким-то хитростям и "костыльным" решениям.
+ Выравнивание по вертикали.
Стандартные методы очень плохо работают с вертикальным позиционированием.
+ Стандартные методы для позиционирования элементов требуют добавления в исходный код дополнительных элементов разметки документа, которые не несут какой-либо смысловой нагрузки. Лишние свойства CSS вроде clear, которое требуется для работы свойства float.
Свойство float, в первую очередь, отвечает за обтекание элементов, а не за их позиционирование на веб-странице.
В случае использования Flexbox мы можем размещать блоки на веб-странице так, как нам это может быть нужно. В нормальном потоке у нас блоки идут один за другим сверху вниз (см. видео).
Если мы будем использовать Flexbox, мы можем развернуть этот нормальный поток так, как нам это будет нужно. Например, вбок слева направо. Можно развернуть расположение блоков справа налево или снизу вверх. Разворот возможен в любую сторону изменением значения всего одного свойства.
Кроме того, используя flexbox вы можете в пределах одной оси очень легко и гибко управлять положением всех элементов. Можно прижимать какие-то элементы к верху, к низу оси, а какие-то растянуть на всю высоту. Все это делается с помощью Flexbox очень просто.
Если вам нужно изменять расстояние между элементами, сделать его минимальным или максимальным и.т.д. все это делается с помощью Flexbox очень и очень просто. Главное понять основной смысл и тогда особых проблем с позиционированием элементов у вас возникать не должно.
По поводу поддержки Flexbox различными браузерами. Это можно проверить по этой ссылке:
https://caniuse.com/#search=flexbox
Более 90% всех браузеров работает с Flexbox. Т.е. более 90% посетителей вашего сайта будут видеть вашу страницу так, как вы это и задумали.
Flexbox все больше и больше набирает популярность и со временем они должны полностью вытеснить все старые методы верстки веб-страниц.
Вот такое вводное видео. Надеюсь вам стало понятнее, что это за технология и для чего это нужно.
Основа Flexbox. Оси. Теория.
Давайте начнем с самых основ. С самых базовых понятий модуля Flexbox и начнем мы с такого понятия как оси.
Модуль Flexbox приносит нам новый подход к позиционированию элементов, который принципиально отличается от классических методов позиционирования.
В Flexbox позиционирование элементов основывается на позиционировании элементов относительно двух осей.
Что же это за 2 оси?
Оси - это просто обычные оси координат, такие как ось X и ось Y. Относительно которых будут располагаться элементы на веб-странице.
Используя модуль Flexbox, вы как бы насиживаете элементы, которые будут располагаться на веб-странице, на эти оси. Вы говорите, как будут располагаться эти элементы относительно этих осей по горизонтали и вертикали.
И самое главное в том, что Flexbox позволяет нам менять направление этой оси. Мы можем сделать так, чтобы эта ось была направлена вправо, влево, вверх и вниз. В зависимости от направления оси и будут располагаться элементы на веб-странице.
Та ось, которая определяет направление элементов называется главной осью, а оставшаяся ось называется вспомогательной осью.
Главную ось Flexbox можно примерно сравнить с шампуром, на который нанизывается какая-то еда.
Элементы этой еды - это есть те элементы, которые мы будем располагать на веб-странице, а сама ось, ее можно сравнить с шампуром. Примерно такую аналогию для понимания можно привести.
Теперь переходим к конкретным свойствам и самое главное свойство, с помощью которого для элемента можно, включить режим позиционирования блоков Flexbox - это свойство:
display: flex;
Как только элемент на веб-странице получает свойство display: flex для него включается режим флексбоксов и все элементы, которые располагаются у него внутри будут как бы нанизываться на так называемый шампур (на главную ось).
У элемента, благодаря этому значению flex появляется виртуальная ось, она на веб-странице невидима, но эта ось появляется и на нее начинают нанизываться все дочерние элементы, которые располагаются внутри этого блока.
Наверняка, вы уже знаете, что есть блочные элементы, которые имеют значение display:block, есть строчные элементы, которые имеют значение display: inline и теперь, благодаря модулю Flexbox в CSS появился новый вид элементов, которых называется flex, который и позволяет нам очень гибко позиционировать элементы на веб-странице.
Такое вводное теоретическое видео. Давайте перейдем к практике, чтобы посмотреть более наглядно, как уже сейчас мы можем использовать flexbox для верстки элементов нашей веб-страницы.
Основа Flexbox. Включаем режим flexbox.
Задание
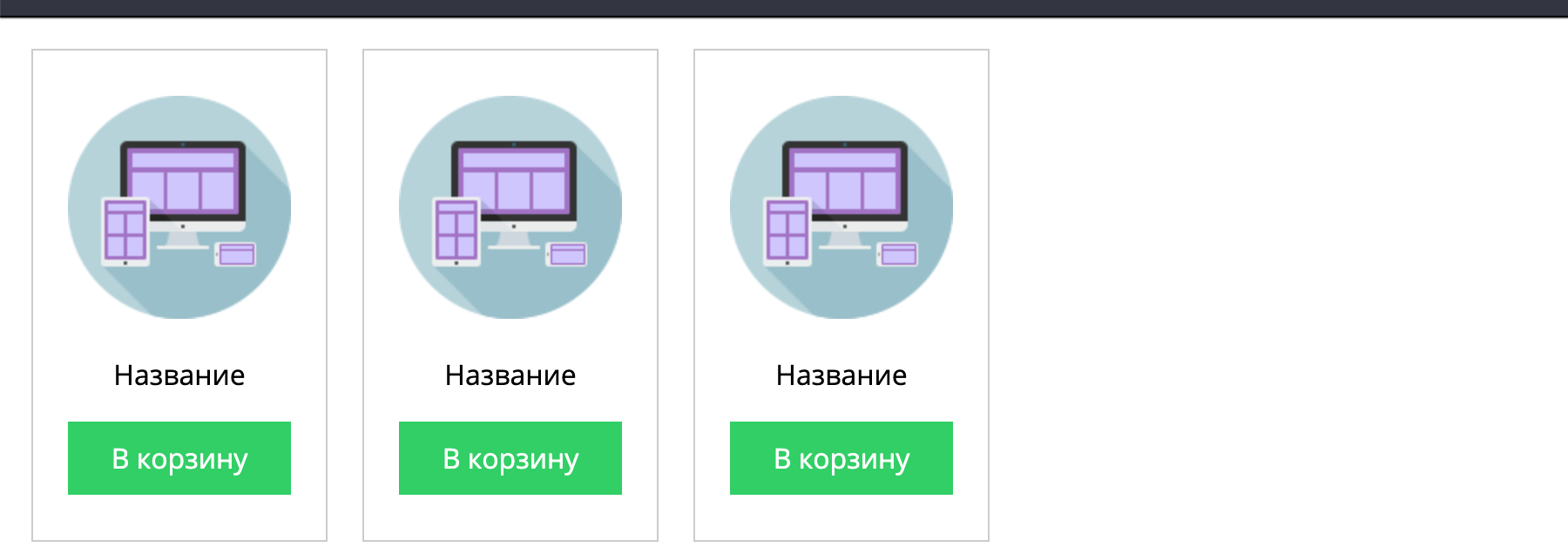
С помощью Flexbox создать карточки товаров вымышленного интернет-магазина.
Выглядеть это может примерно так:

Решения выкладывайте в комментариях. Посмотрим, обсудим.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти