Приветствую!
Это страница вводного уровня к обучающей программе "Верстка веб-страниц".

Это программа, в которой вы вместе с наставником будете разбираться в этой сфере, выполнять задания и смотреть обучающие материалы.
Это программа для начинающих, кто только знакомиться со сферой создания сайтов, для тех, кто хочет развиваться в этом максимально быстро и в поддержке практикующих программистов.
Задача этой программы научиться создавать простые веб-страницы без элементов программирования, которые можно будет опубликовать в Интернет.
Что будет на этих страницах:
+ Форматированный текст (абзацы, заголовки, списки, таблицы и.т.д)
+ Изображения.
+ Фоновый цвет и изображения.
+ Размеры элементов
+ Расположение элементов веб-страницы в колонки.
+ Позиционирование элементов в нужное место.
+ и.т.д.
Программа состоит из уровней в зависимости от сложности их выполнения и уровня вашей подготовки.
Чтобы пройти уровень и двигаться дальше, нужно выполнить предыдущее задание и отправить отчет на проверку.
Если задание выполнено правильно, вы можете посмотреть, как это задание выполняли другие участники программы, находить оригинальные решения и развиваться.
Если что-то не получается, спрашиваете у меня.
Интересно?
Тогда начинаем. Первое, что нужно освоить - это язык HTML. Задача этого уровня максимально быстро погрузиться в эту тему.
Мы не будем глубоко погружаться в детали этого языка, а остановимся лишь на самом необходимом, что нужно знать, чтобы уже на этой неделе создать первые веб-страницы.
Чтобы пройти уровень, выполните следующие задания.
Что нужно изучить?
Для изучения на этом уровне предлагается небольшой курс "Быстрый старт в HTML для начинающих".
Изучив его, вы сможете значительно проще выполнить задания этого уровня.
Задание уровня.
Давайте представим, что мы с вами работаем веб-разработчиком в какой-нибудь фирме и к нам обращается заказчик, у которого есть Интернет-магазин.

Заказчик дает нам задание выбрать любой товар из магазина и сделать веб-страницу с его описанием.
Примечание:
Можете для этого задания выбрать любой товар из любого Интернет-магазина и сделать описание на него (можно просто скопировать текст этого описания).
Например, можно взять товар с этих сайтов: aliexpress.com, wildberries.ru, и.т.д.
Пока для заказчика достаточно просто одного HTML-каркаса страницы, без оформления, чтобы в эскизном варианте посмотреть, что будет получаться, определиться с текстовым содержимым, положением главных блоков и.т.д.
Чем больше будет обговорено и решено на этом этапе, тем меньше правок будет далее.
Товар может быть любой. Это не важно.
Что главное?
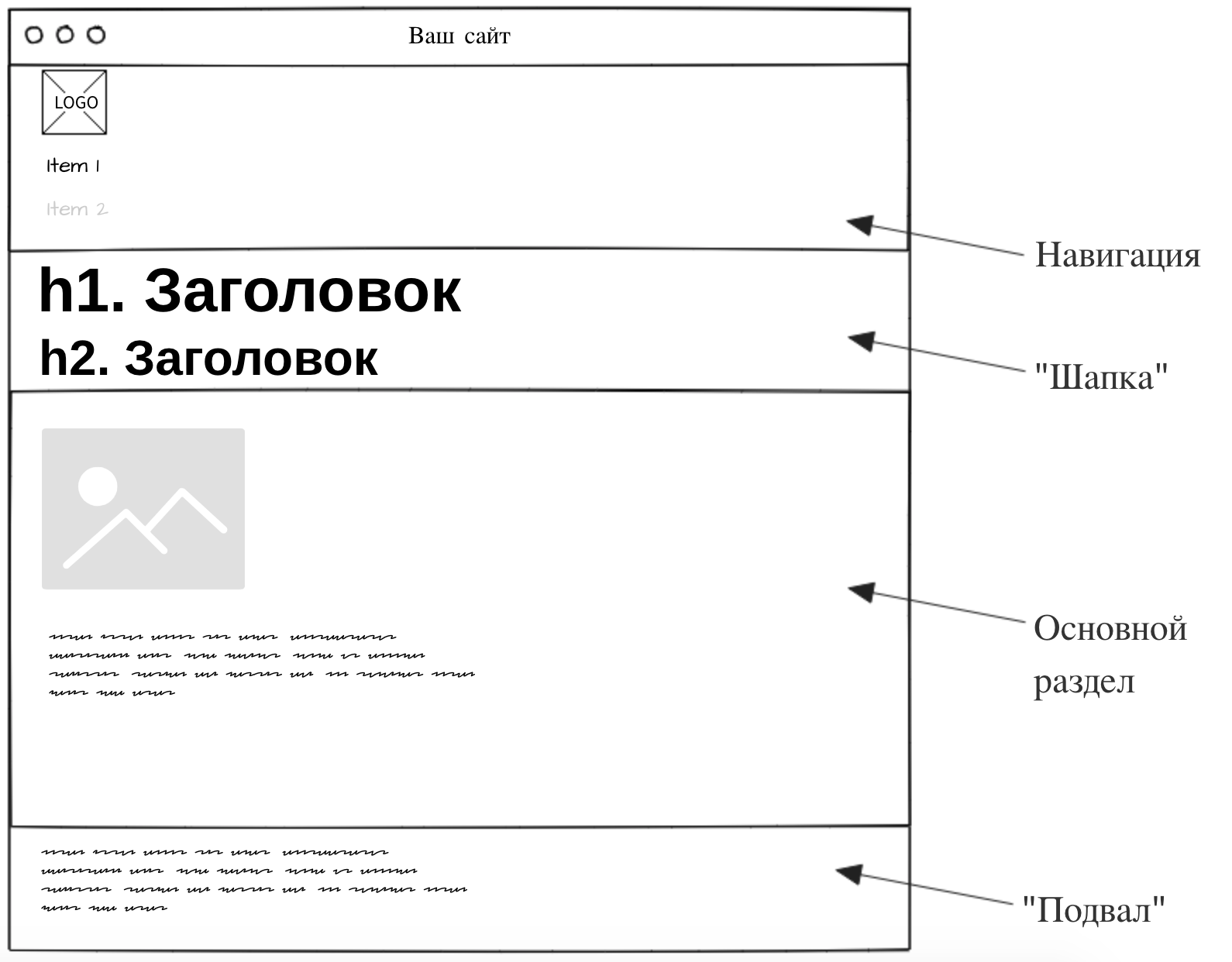
Описание товара должно соответствовать макету, который набросал заказчик.

Примечание к макету:
Важно.
Макет вашей веб-страницы нужно будет разместить на сервисе GitHub Pages. Это бесплатный хостинг. Что это такое и зачем это нужно здесь.
В отчете нужно будет просто привести ссылку на ваш макет там.
1) Разбить страницу на основные логические блоки (шапка сайта, подвал, …)
2) Область "Навигация":
+ Логотип можно выбрать на сайте https://www.iconfinder.com
В поиске набираем "logo" и подбираем какое-нибудь бесплатное изображение для логотипа.
+ Пункты главного меню сайта сформировать в виде списка маркированного.
3) Область "Шапки" сайта:
+ В "шапку" сайта (в элемент h1) разместить название товара. Тем самым мы выделяем важность этого для поисковых систем (Яндекс и Google). Таким образом, посетители сайта смогут легче находить ваш товар в поиске по его названию. Подробнее здесь.
Название товара также разместите в элемент title, который находится в элементе <head>. Это тоже очень важно для поискового продвижения.
+ Под названием размещаем подзаголовок (в элементе h2), который каким-либо образом описывает товар.
4) Область "Основной раздел"
+ Вставить в основной раздел изображение товара (можете использовать любое).
+ Описание товара должно состоять из абзацев.
Важные моменты должны быть выделены полужирным шрифтом.
Примечания выделить курсивом.
В описании должна быть ссылка на внешний сайт, которая открывается в новом окне.
Преимущества товара оформить в виде нумерованного списка:
1. Преимущество 1
2. Преимущество 2
3. Преимущество 3
7) В подвале страницы написать, что все права защищены и указать контактную информацию.
Если есть вопросы по заданию, пишите в личку вконтакте или телеграм.
Желаю вам скорейшего выполнения этого задания и встретимся на следующем уровне.
С уважением, Дмитрий Ченгаев.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти