
Свойства css width отвечает за значение ширины области с содержимым элемента.
width: значение | проценты | auto | inherit
Свойства css height отвечает за значение высоты области с содержимым элемента.
height : значение | проценты | auto | inherit
Как ширина, так и высота элементов может задаваться всеми доступными способами, которые описаны здесь, либо значением auto, либо значение inherit.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Отрицательные значения высоты и ширины указывать не допускается.
Казалось бы, что с этими свойствами CSS все просто и понятно, но, на самом деле, все оказывается не совсем так просто.
Задав какому-нибудь элементу на веб-странице ширину с помощью свойства width 500px это не будет означать, что общая ширина этого элемента будет 500 пикселей и не более.
Самое главное, что нужно понимать, свойства width и height задают значение ширины и высоты для области с содержимым.
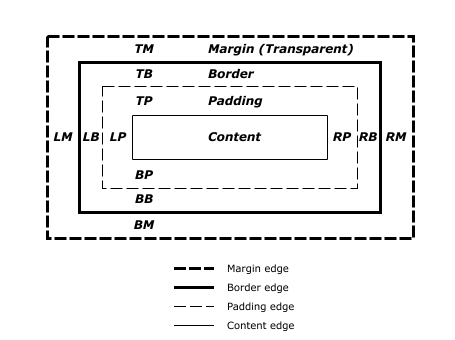
Свойства width и height - это всего-лишь одни из составляющих из которых будет вычисляться общая ширина и высота элемента. Они указывают ширину и высоту области Content, которую можно видеть на следующем изображении. Также в формировании общей ширины и высоты участвуют такие свойства как padding, margin и border.

В этом можно легко сейчас убедиться.
Давайте, для примера, возьмем два блока с одинаковой шириной width, но одному из них зададим дополнительно свойство padding.
<div style="width:500px; background:#C00;"> <div style="width:100px; background:#ccc;"> width:100px </div> <div style="width:100px; background:#ccc; padding:0px 30px;"> width:100px + padding</div> </div>
По умолчанию, веб-страницы имеют поведение, что к значению высоты и ширины добавляется значение padding для соответствующей стороны.
Т.е. общая ширина элемента будет состоять из значения свойства width элемента и к нею будет плюсоваться значение padding-left и padding-right.
Для разных типов элементов, которые можно встретить на странице общая ширина и высота элементов считается по специальным формулам.
Для разных типов элементов, которые возможно встретить на веб-страницах значения width и height могут иметь разное поведение и значения.
Аналогичная ситуация будет со свойством height.
<div style="height:300px; background:#C00; width:100px; float:left"> <div style="height:100px; background:#ccc;"> height:100px </div> </div> <div style="height:300px; background:#C00; width:100px; float:left"> <div style="height:100px; background:#ccc; padding:30px 0;"> height:100px + padding </div> </div>
В CSS есть особый алгоритм по которому вычисляется значения width и height для разных элементов на веб-странице. Я не буду сейчас останавливаться на этом алгоритме, т.к. он несколько сложен.
Сейчас для нас главное понять, что свойства width и height позволяют работать с шириной и высотой именно области с содержимым элемента, а не общей шириной и высотой элемента.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти