Еще одно значение свойств css, с которым можно часто сталкиваться при работе со стилями CSS - это значение inherit.

Давайте посмотрим, какой смысл и эффект дает это значение.
inherit с англ. переводится как наследовать. Свойства, которым будет присвоено это значение, будут наследовать значение того-же свойства его родителя.
<div style="border:1px solid #999; padding:10px;"> <div style="border:inherit;">Дочерний блок</div> </div>
В этом примере, хотя дочернему блоку не было задано никакого конкретного значения для свойства border, значение inherit заимствовало параметры этого свойства у своего родителя.
Но, в CSS есть также ряд свойств, которые автоматически заимствуют значения соответствующего свойства его родителя. Например, это свойство color:
<div style="color:red;"> <div>Дочерний блок</div> </div>
Посмотрите, хотя дочернему блоку не было присвоено свойства color, тем не менее, текст в дочернем блоке тоже стал красным цветом.
Таким образом, в CSS есть ряд свойств, которые наследуют свойства своих родителей и есть такие свойства, которые не наследуют.
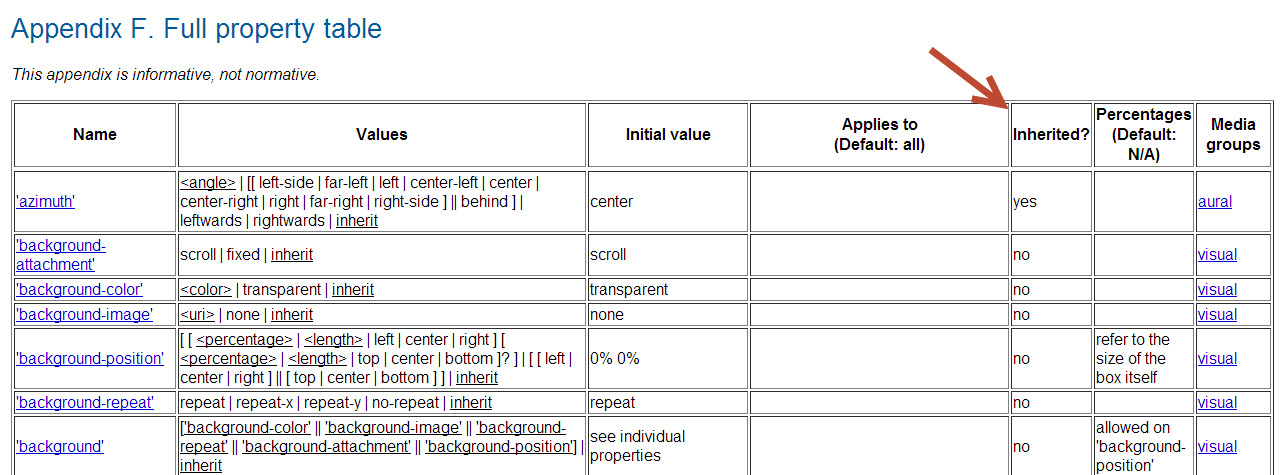
Чтобы узнать какие конкретно свойства наследуют, а какие нет, можете посмотреть на следующую таблицу:
http://www.w3.org/TR/2011/REC-CSS2-20110607/propidx.html
Это официальный список всех свойств CSS, который представлен в спецификации.

Обратите внимание на графу Inherited
Yes - означает, что свойство по умолчанию наследуется у своего родителя.
No - свойство не наследуется у родителя.
Таким образом, значение inherit - это способ изменять поведение свойств CSS в области наследования, которое используется по умолчанию.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти