В прошлой статье я рассказывал о том, что все элементы на веб-странице представляют собой прямоугольные блоки.
Одной из характеристик блока, которую мы сейчас рассмотрим, является его размер.
В CSS размеры блоков формруются по довольно специфичным правилам и зависят от многих факторов.
Самую главную роль в определении размера блока играют его составные части. Давайте их сейчас рассмотрим.
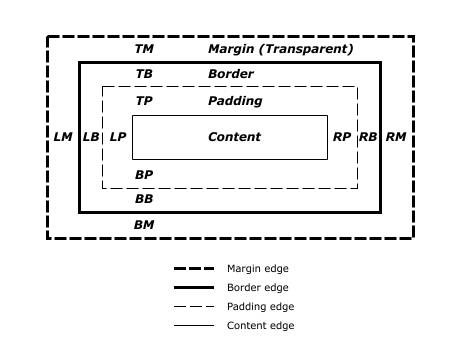
Посмотрите на следующее изображение, на нем изображены все составные части из которых может состоять блок:

Это изображение из спецификации CSS. Сейчас вам может быть не совсем понятно, что собой представляет каждая из этих частей, но не беспокойтесь, мы сейчас рассмотрим каждую из них по порядку.
Давайте начнем с самой главной области content.
Content - это область с содержимым (контентом). Она присутствует у любого блока. Даже, если у блока не будет никакого содержимого, все равно браузер будет считать, что в блоке находится пустой текстовый узел.
К примеру, если взять следующий элемент кода:
<p><span>Текст</span></p>
Элемент абзаца <p> имеет содержимое (content), которое представляет собой:
+ Элемент span
+ Текстовый узел с содержимым “Текст”.
Остальные параметры блока задаются опционально. Т.е. они могут как присутствовать у блока, так и отсутствовать.
Давайте рассмотрим их все по порядку в следующих заметках.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти