Еще одна важная тема, которая обязательна для понимания начинающему веб-мастеру при работе с технологией CSS - это понятие блоков.
Не понимая что такое блоки, вы не сможете заставить веб-страницу выглядеть так, как вам этого будет нужно.
На этом принципе основывается все поведение элементов на странице и их взаимодействие со стилями CSS, которые вы будете использовать.
Итак, принцип заключается в том, что все элементы на веб-странице представляют собой прямоугольные области, которые называются блоками или боксами (с англ. box).
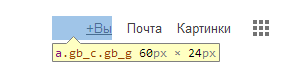
Чтобы убедить вас в этом я привожу здесь несколько скриншотов, на которых эти области наглядно видно.



Блоки могут быть вложены друг в друга или соседствовать друг с другом.
Вы можете сказать, если веб-страницы состоят просто из прямоугольных блоков, как же тогда можно заставить эти блоки выглядеть и спозиционировать их так, как нам будет нужно?
Дело в том, что способ отображения блоков на веб-странице и их позиция, размеры и др. параметры зависят от многих факторов.
Вот некоторые из них:
1) Зависимость от способа представления блока (свойство display)
2) Зависимость от параметров, которые формируют размер блока (padding, margin, .. и др. об этом поговорим уже скоро.)
3) Зависимость от схемы позиционирования ( нормальный поток, обтекание или абсолютное позиционирование)
4) От взаимосвязи с другими элементами, в которых он находиться или взаимодействует.
Все эти моменты заставляют обычные прямоугольные блоки, из которых состоит веб-страница выглядеть и располагаться так, как нам это будет необходимо.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти