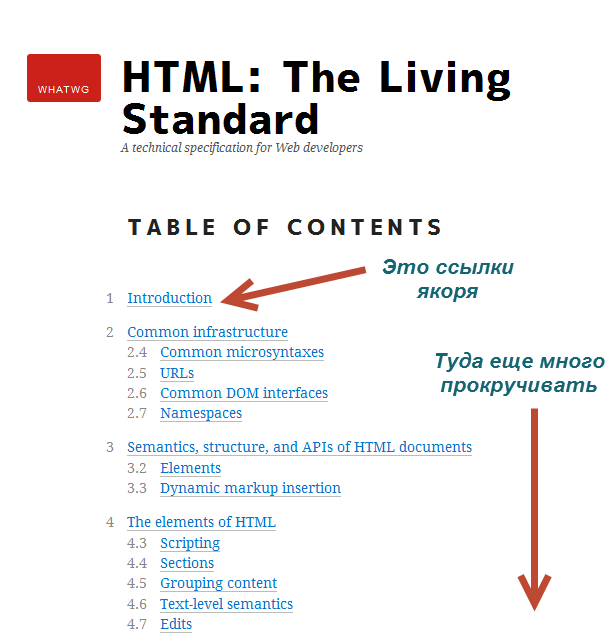
Когда мы имеем дело с очень большими веб-страницами, которые нужно очень долго скролить и прокручивать вниз, чтобы прочитать все содержание, возникает необходимость навигации и быстрого перемещения в нужное место этого документа.

Для таких больших документов нужно что-то вроде интерактивного оглавления. Чтобы при клике по нужному разделу, экран браузера пользователя сразу фокусировался на нужном месте.
Добиться такого эффекта можно с помощью языка разметки гипертекста HTML, не прибегая ни к каким дополнительным скриптам.
Для этого нужно создать так называемую ссылку якорь. Ссылка якорь – это ссылка, которая перенаправляет пользователя не на другую веб-страницу, а на какаю-то часть той веб-страницы, на которой он в данный момент находится.
Технология, по которой это можно сделать, довольно проста:
элементу, к которому необходимо выполнить переход, присваиваем атрибут id с уникальным именем (это имя можно придумать произвольно), а для ссылки, которая будет осуществлять переход, для атрибута href, в самом конце url – адреса добавляем через символ решетки (#) имя того id, к которому нужно выполнить переход.
Кстати, якорь является одной из составляющих структуры url – адреса.
Следующий пример показывает, как это можно сделать на практике.
<h1>Оглавление</h1> <p><a href="index.html#r1">Перейти к разделу 1</a></p> <p><a href=" index.html#r2">Перейти к разделу 2</a></p> <p><a href=" index.html#r3">Перейти к разделу 3</a></p> <p>Много, много текста. </p> <h2 id="r1">Раздел 1</h2> <p>Много, много текста. </p> <h2 id="r2">Раздел 2</h2> <p>Много, много текста. </p> <h2 id="r3">Раздел 3</h2> <p>Много, много текста. </p>
Если теперь в каждом разделе действительно будет много текста, так что этот текст не будет вмещаться в размеры окна браузера, то, при клике по любой ссылке, будет выполнен переход на нужный раздел, и пользователю не нужно будет прокручивать экран вниз.
И напоследок, чтобы вы были в курсе, при переходе по ссылке якорю, меняет свое действие кнопка «Назад» в браузере. Когда вы нажмете на эту кнопку, вас будет переносить не на ту веб-страницу, которую вы последний раз просматривали, а на то место веб-страницы, которое вы просматривали до того, как перешли по ссылке якорю.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти