Задача:
Имеем три блока div, которым присвоено свойство float со значением left.
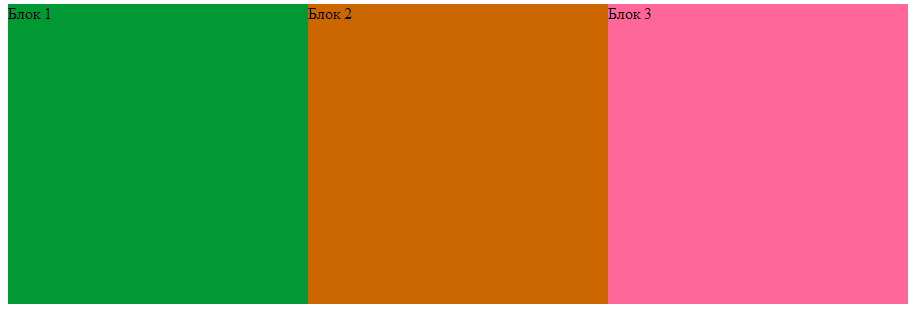
<div style="float:left; width:300px; height:300px; background:#093">Блок 1</div> <div style="float:left; width:300px; height:300px; background:#C60">Блок 2</div> <div style="float:left; width:300px; height:300px; background:#F69">Блок 3</div>
Эти блоки обтекают друг друга и выстраиваются в одну линию.

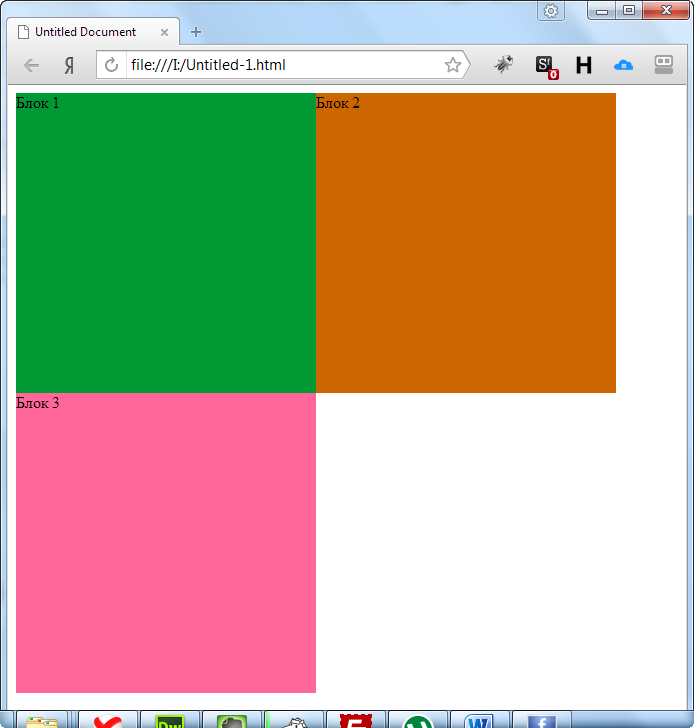
Но, если теперь начинать сужать окно браузера, то один блок переносится под другой, когда ему не хватает места в окне. Поэтому такие элементы (со свойством float) называют плавающими.

Но, что делать, если мы не хотим, чтобы эти блоки смещались друг под друга?
Я оказываю услуги в этой области. Если что-то не работает или неправильно отображается, без проблем, подправим. Обратившись, вы можете сэкономить часы и даже дни своего свободного времени.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Решение здесь довольно простое. Нужно переназначить родителя для этих блоков и назначить ему фиксированную ширину.
По умолчанию, родителем для них является элемент body с шириной width:auto. Когда мы изменяли ширину окна браузера, изменялась и ширина элемента body.
Float работает следующим образом: если элементу с float не хватает места в родительском элементе, он переносится на новую строку. Это у нас и происходило.
Стоит только добавить новый родительский элемент с фиксированной шириной, как все встает на свои места:
<div style="width:1000px;"> <div style="float:left; width:300px; height:300px; background:#093">Блок 1</div> <div style="float:left; width:300px; height:300px; background:#C60">Блок 2</div> <div style="float:left; width:300px; height:300px; background:#F69">Блок 3</div> </div>
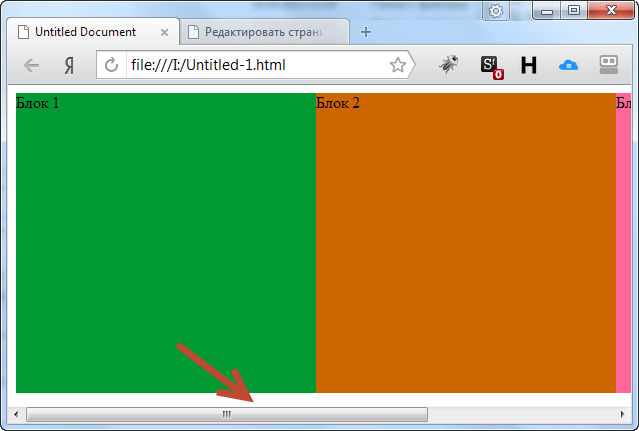
Теперь, сколько бы мы не изменяли ширину окна браузера, блоки с float будут находиться на одной линии.

Будет только появляться горизонтальная полоса прокрутки.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти