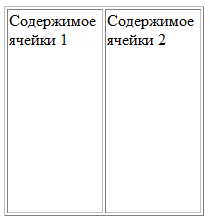
Предположим, что у нас есть ячейки таблицы, для которых задана фиксированная высота и содержимое, которое в них находится. Это может выглядеть вот так:
<table width="200" border="1"> <tr> <td style="height:200px;">Содержимое ячейки 1</td> <td style="height:200px;">Содержимое ячейки 2</td> </tr> </table>

Каким образом мы можем выровнять содержимое в ячейке по определенному краю?
Продолжим, если мы говорим о выравнивании по горизонтали, то можно воспользоваться CSS свойством
text-align:center;
Возможны еще значения left – по левому краю и right – по правому.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Ситуация выравнивания по вертикали:
В случае, когда необходимо выравнивание по вертикали, можно воспользоваться свойством:
vertical-align
у этого свойства есть три основных значения, которые чаще всего могут понадобиться:
top – выравнивание по верхнему краю;
middle – по середине;
bottom – по нижнему краю.
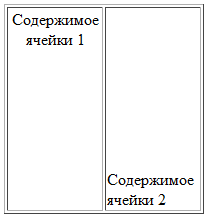
Вот как может выглядеть код и отображение таблицы, при использовании этих свойств.
<table width="200" border="1"> <tr> <td style="height:200px; text-align:center; vertical-align:top;">Содержимое ячейки 1</td> <td style="height:200px; vertical-align:bottom;">Содержимое ячейки 2</td> </tr> </table>

В результате, используя два этих CSS-свойства, можно выравнивать содержимое в ячейке таблицы в нужном месте, по нужному краю.
Если внутри ячейки таблицы изображение, то выравнять по центру его можно точно также:
<table border="1"> <tr> <td style="height:200px; width:300px; text-align:center; vertical-align:middle;"><img src="//webkyrs.info/logo.png"></td> <td style="height:200px; vertical-align:bottom;">Содержимое ячейки 2</td> </tr> </table>
Больше моих уроков по HTML, CSS и верстке сайтов здесь.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти