На многих сайтах уже принято, как стандарт, в шапке сайта размещать логотип, который является ссылкой на главную страницу.
Вот пример:

Как правило, такой логотип размещается с левой стороны и рядом с ним находится меню сайта.
В этому уроке хочу рассмотреть технику верстки, которая позволяет добиться такого эффекта.
На самом деле, ничего сложного здесь нет.
Для примера, давайте возьмем следующую структуру документа:
<div id="header"> <div style="width:800px; margin:auto;"> <a href="#"><img src="logo.png"></a> <p style="line-height:50px;">Место для меню</p> </div> </div> <div id="container"> <div style="width:800px; margin:auto;"> <h1>Заголовок.</h1> <p>ПLorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,</p> </div> </div> <div id="footer"> <div style="width:800px; margin:auto;"> <p>Текст footer</p> </div> </div>
Если мы просто вставим логотип внутрь header, без всяких стилей:
<a href="#"><img src="logo.png"></a>
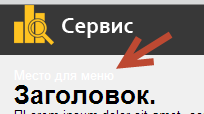
То, можно будет увидеть следующую картину:

Место для меню сместилось на уровень ниже и теперь отображается не правильно.
Чтобы избежать этой ситуации, к логотипу нужно добавить следующие стили CSS.
<a href="#" style="float:left; margin-top:2px; margin-right:50px;"><img src="logo.png"></a>
Для ссылки, которая содержит логотип мы используем обтекание слева float:left, и с помощью margin-ов задаем точную позицию логотипа.
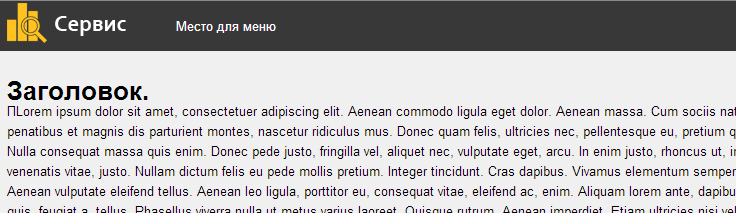
Теперь все отображается так, как надо:


Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти