Подробнее про работу со свойством @media смотрите в этом курсе.
При верстке сайтов, которые должны быть адаптированы под мобильные устройства возникает необходимость того, чтобы одни правила CSS применялись для больших мониторов, а другие для узких (мобильных устройств).

Каким образом можно решить такую задачу?
На самом деле, технология CSS имеет средства, которое позволяют применять различные стили для устройств с разной шириной экрана монитора.
Это становится возможным с помощью медиа-правил.
Синтаксис здесь следующий:
@media тип_устройства оператор (медиа_функция) { свойства_CSS }Для адаптивной верстки достаточно пока использовать следующее выражение:
@media all and (max-width : значение_в_пикселях) { Свойства CSS ... }
Оно означает, что для всех устройств, у которых ширина экрана менее какого либо значения в пикселях, должны применяться правила CSS в фигурных скобках.
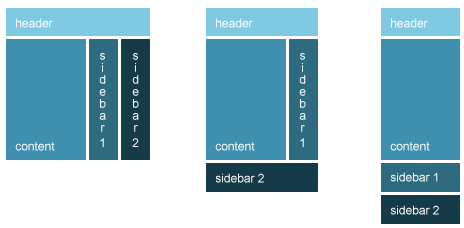
Давайте посмотрим на конкретном примере, каким образом работает данное правило.
Подробнее про работу со свойством @media смотрите в этом курсе.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти