Здравствуйте.
Изучение любого языка начинается с правописания. Язык CSS тоже не является исключением.
Сегодня мы продолжаем знакомство со стилями CSS и поговорим об основах синтаксиса языка CSS. Как писать так, чтобы ваш код работал правильно.
По сути, CSS-документ – это просто набор стилей, свойств, которые являются характеристиками отдельных стилей и их значений.
Недаром CSS расшифровывается как каскадные ТАБЛИЦЫ стилей т.к. данные здесь располагаются в виде, который можно свести в таблицу.
Выглядит это примерно так:
Элемент, который нужно оформить (селектор) {
Свойство1 : значение1;
Свойство2 : значение2;
…
}Для того, чтобы выбрать элемент, который нужно оформить, используются специальные операторы, которые называются селекторы от англ. select - выбирать. О них мы поговорим позже.
Что может быть свойством?
Свойство – это характеристика элемента. Это может быть цвет, размер, позиция элемента и.т.д.
Значение представляет собой конкретное значение выбранного свойства. Например, если свойство задает цвет текста, то значением, может быть красный цвет.
Первым делом, для создания стиля CSS указывается селектор.
Далее идет набор свойств и значений, которы заключаются в конструкцию из фигурных скобок:
{
…
}Свойство отделяется от значения знаком двоеточия «:» и в конце каждой такой конструкции ставиться знак точка с запятой «;».
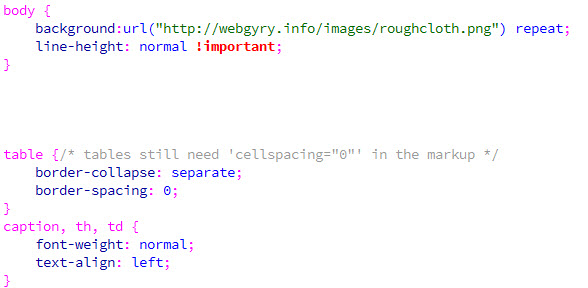
Посмотрите на пример кода CSS одного из сайтов:

Из набора таких конструкций и состоит весь CSS.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти