Консоль (панель разработчика) в браузере – это удобное средство, которое позволяет просматривать ошибки, которые возникли при загрузке страницы и взаимодействовать с этой страницей с помощью специальных команд.
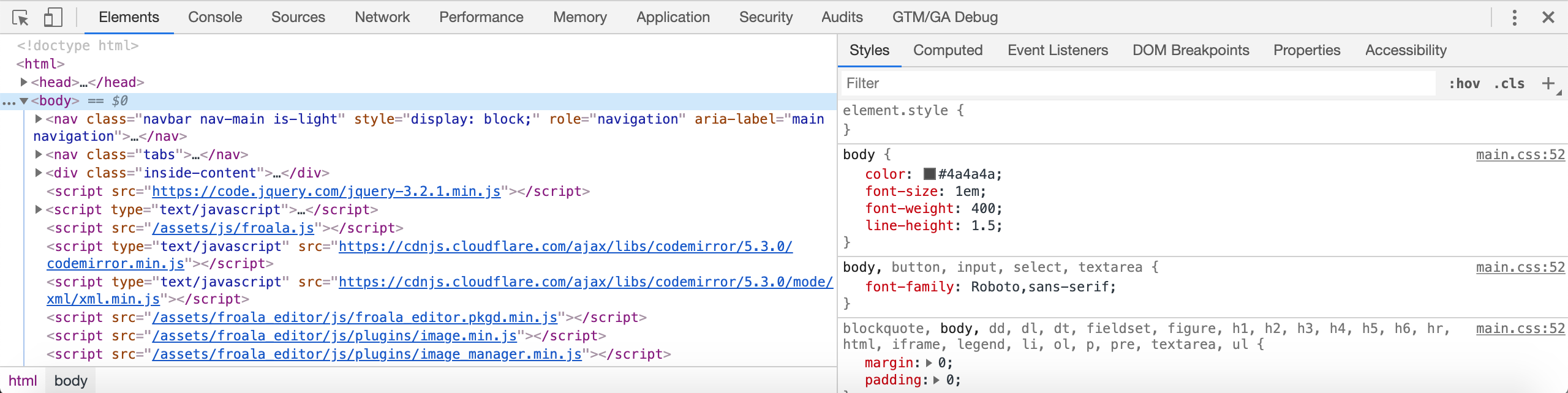
Выглядит это примерно так:

Консоль очень помогает устранять ошибки при верстке сайтов, неполадки в работе скриптов на странице, выводит сводную информацию обо всем, что происходит на странице и может сэкономить вам кучу времени при веб-разработке.
Для тех, кто хочет посмотреть как эта панель помогает на практике, в веб-разработке, посмотрите этот курс "Консоль браузера. Эффективная работа."
Первый шаг в том, чтобы начать использовать консоль в свое работе, нужно научиться ее запускать. В разных браузерах это может делаться по разному.
Чаще всего, в Windows - это будет комбинация клавиш:
Ctrl + Shift + I
Для компьютеров на Mac OS подобная комбинация выглядит следующим образом:
⌥ + ⌘ + I (или Shift + Cmd + I)
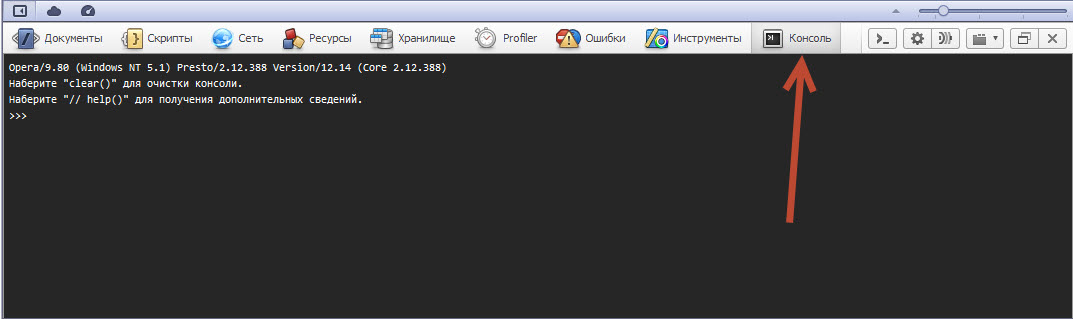
Эта комбинация клавиш должна работать и для браузера Opera

И в браузере Firefox
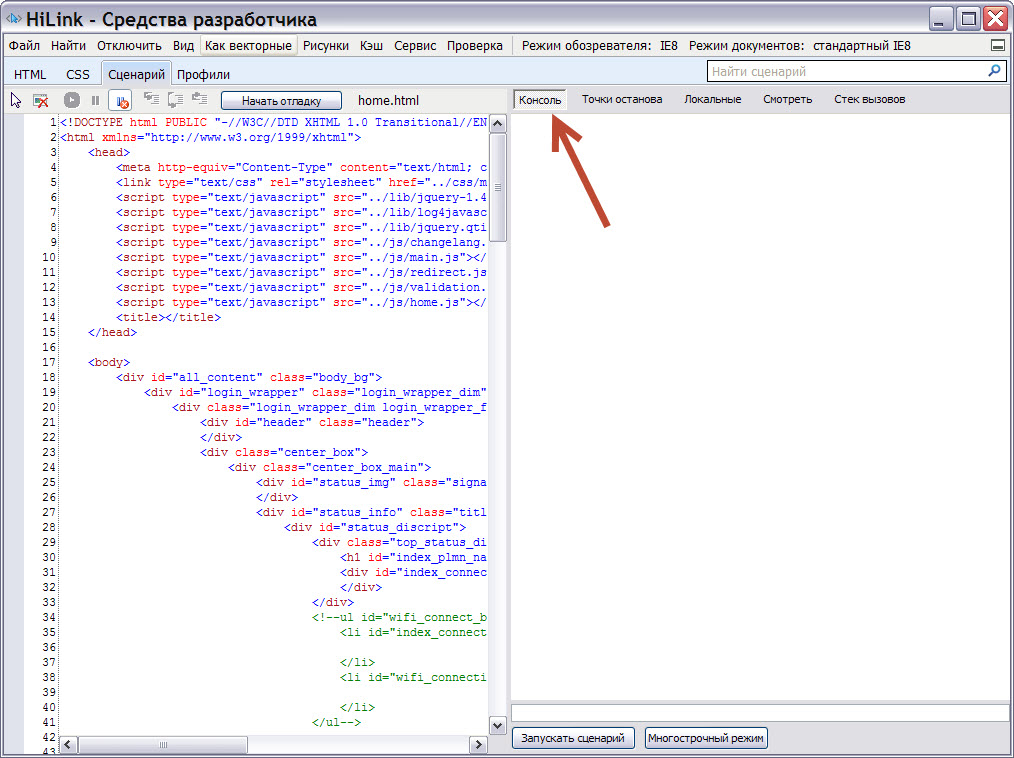
Единственное исключение из этого правила Internet Explorer, здесь консоль вызывается клавишей F12.

Нужно просто запомнить эти комбинации клавиш.
Если у вас какой-то особенный браузер и эта комбинация не помогает, посмотрите в главном меню, может быть получиться запустить эту панель от туда или можно посмотреть информацию в документации.
Для тех, кто хочет посмотреть как эта панель помогает на практике, в веб-разработке, посмотрите этот курс "Консоль браузера. Эффективная работа."

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти