Задача прижать footer к низу окна браузера – это одна из самых часто встречаемых задач при верстке сайта.
В общем, ситуация следующая: на странице есть 3 области header, content и footer (верхняя часть страницы, содержимое и нижняя часть).
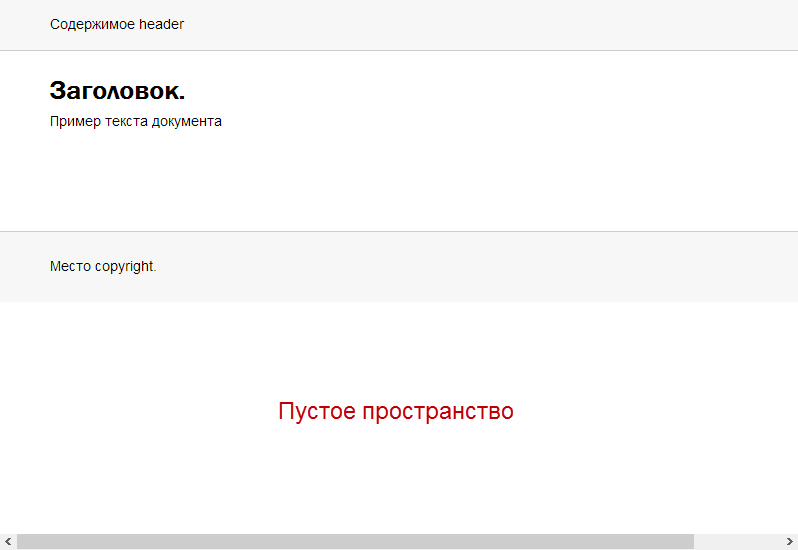
Бывают страницы, в которых содержимое занимает совсем немного места и, в итоге, они начинают выглядеть примерно вот так:

Нижняя часть сайта (footer) прижимается к контенту и внизу страницы остается пустое пространство.
Как избежать этой ситуации? Как прижать footer к низу окна браузера?
В этой заметке хочу поделиться своим опытом в решении этого вопроса.
Итак, имеем следующий HTML-код:
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<div id="header">
<p>Содержимое header</p>
</div>
<div id="container">
<h1>Заголовок.</h1>
<p>Пример текста документа</p>
</div>
<div id="footer">
<p>Место copyright.</p>
</div>
</body>
</html>Теперь посмотрите на код CSS, который позволит решить проблему и прижать footer к низу окна браузера.
* {
margin:0;
}
body {
height: 100%;
min-width:900px;
}
html {
position:relative;
min-height:100%;
}
#container {
padding-bottom: 100px;/*Примерно 2 размера footer, чтобы он не наезжал на контент при узком окне браузера*/
}
#footer {
height: 50px;
background: #f7f7f7;
position: absolute;
bottom: 0;
width: 100%;
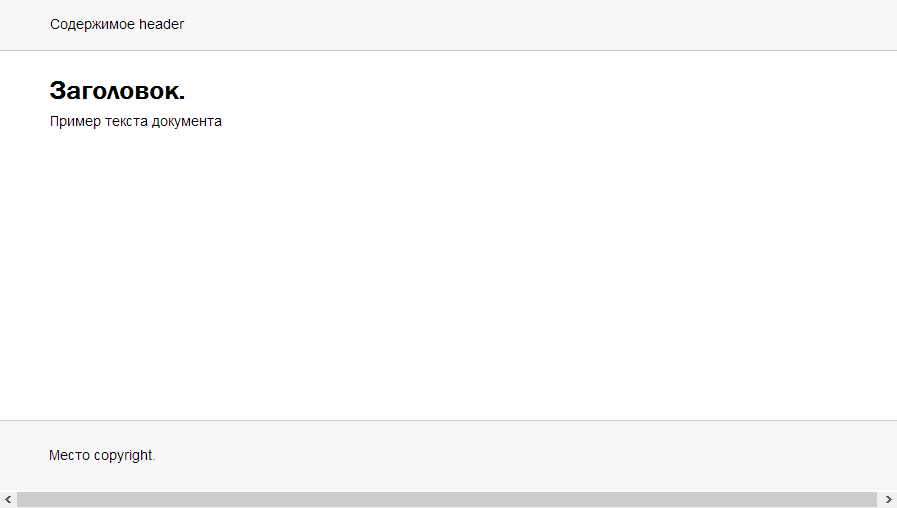
}В общем, теперь страница выглядит вот так:

Эффект достигается за счет задания элементу html минимальной высоты min-height 100% и относительного позиционирования position:relative.
Для элемента body обязательно нужно задать высоту 100%.
Теперь, когда блок footer будет абсолютно позионироваться относительно низа страницы
position: absolute; bottom: 0;
он встанет как раз в то место, где заканчивается 100% высоты элемента body.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти