Новость о том, что поисковая система Google с 1 января 2017 года будет понижать в поисковой выдаче сайты, которые не имеют SSL сертификатов очень сильно взбудоражила и оживила владельцев большинства сайтов в Интернет.

Обсуждения об этом ведутся очень много и оказалось, что SSL сертификат это важно и нужно.
Все-таки зеленый замочек в адресной строке браузера внушает доверие и как-то даже успокаивает пользователей.
Я тоже решил подстраховаться и начать постепенно переводить свои сайты на защищенный протокол https. Сайт у меня на системе Wordpess, поэтому данная инструкция ориентируется именно под эту систему.
Впрочем, если у вас сайт на каком-либо другом движке, возможно, вы сможете найти здесь кое-что полезное для себя тоже.
Процесс переезда сайта на https - это процесс многошаговый и чтобы все прошло хорошо, необходимо выполнить довольно много действий. Поэтому прежде чем приступить к процессу переезда, запаситесь терпением и свободным временем.
На этом сайте я написал целый цикл заметок, в которых объясняются тонкости каждого шага. Эта заметка объединяет в себе ссылки на все эти заметки и является своего рода главной инструкцией.
Итак, давайте будем двигаться последовательно и по шагам, и я постараюсь рассказать о своем опыте переезда.
Шаг 1. На всякий случай делаем резервную копию файлов сайта и базы данных.

Это первый и один из самых важных шагов прежде чем вы приступите к переезду. Если вы человек неопытный в делах веб-разработки, то нарушить что-либо в функционировании сайта может не составить вам труда.
Если у вас будет иметься резервная копия сайта, то восстановить все можно будет просто. Если этой копии не будет, то могут возникнуть проблемы.
Шаг 2. Замена всех ссылок внутренней перелинковки на вашем сайте с абсолютных на относительные.
Т.к. ваш сайт работал на протоколе http, то и все ссылки, которые вы использовали для ссылок внутри вашего сайта (т.е. с одной заметки на вашем блоге, на другую заметку на вашем блоге) находятся сейчас в формате http://ваш_сайт.ру.
Как правило, большинство CMS систем, в том числе и Wordpress, при создании каких-либо ссылок, автоматически подставляет текущий протокол работы сайта.
Если вы сейчас перейдете на протокол https, то в браузере будут возникать ошибки, что сайт работает на протоколе https, а ссылки на сайте в формате http.
Поэтому необходимо заменить все ссылки с абсолютных на относительные. Ниже инструкция, как это можно сделать.
Всю работу я буду выполнять через phpmyadmin.
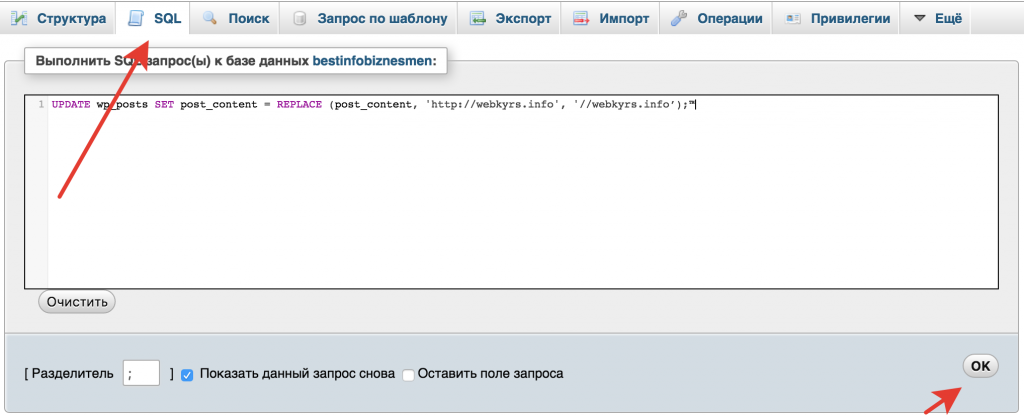
Выбираем нужную базу данных и переходим во вкладку SQL.

Копируем, вставляем запрос и жмем на кнопку ОК.
Каждый SQL-запрос к базе данных желательно выполнять отдельно от других. Если произойдет какая-то ошибка на определенном этапе, вы сразу это можете обнаружить.
Адрес сайта в запросах необходимо заменить на свой.
Если префикс таблиц у вас в базе данных отличается от «wp_», то в теле запроса необходимо указать его.
Итак, заменяем все ссылки в постах и страницах на вашем Wordpress блоге.
UPDATE wp_posts SET post_content = REPLACE (post_content, 'http://webkyrs.info', '//webkyrs.info');
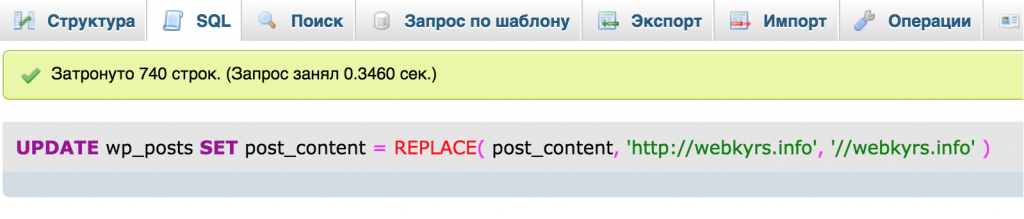
Если все пройдет успешно, вы должны увидеть примерно такое сообщение.

Заменяем ссылки в метаданных постов (произвольные поля). Если вы туда ничего не добавляли, то скорее всего результат замены будет нулевой.
UPDATE wp_postmeta SET meta_value = REPLACE (meta_value, 'http://webkyrs.info','//webkyrs.info');
Заменяем ссылки в комментариях.
UPDATE wp_comments SET comment_content = REPLACE (comment_content, 'http://webkyrs.info', '//webkyrs.info');
Заменяем ссылки у авторов комментариев.
UPDATE wp_comments SET comment_author_url = REPLACE (comment_author_url, 'http://webkyrs.info','//webkyrs.info');
Меняем ссылки во вложениях к постам и страницам.
UPDATE wp_posts SET guid = REPLACE (guid, 'http://webkyrs.info', '//webkyrs.info') WHERE post_type = 'attachment';
Надеюсь, что у вас все получилось и ссылки на вашем сайте теперь относительные. Если это так, переходим к следующему шагу.
Шаг 3. Покупаем SSL сертификат.
О том, где купить дешевый SSL сертификат, я писал здесь:
https://webkyrs.info/post/gde-kupit-deshevyi-ssl-sertifikat-dlia-vashego-saita
Шаг 4. Установка SSL-сертификата в ISP Manager.
Т.к. хостинг у меня с панелью управления ISP Manager, показывать процесс установки я буду на нем.
Процесс установки сертификата я описывал здесь:
Если у вас возникнут сложности с этим моментом, вы можете попросить сделать этот шаг у хостера. В таком случае хостеру нужно будет предоставить данные сертификата: публичный ключ и сам файл сертификата.
После выполнения данного шага ваш сайт на Wordpress должен начать загружаться по адресу:
https://ваш_сайт.ru
Но, отображаться он будет примерно в таком виде:
Т.е. без стилей CSS, скриптов и.т.д.
Почему это произошло?
Дело в том, что в системе Wordpress для доступа к этим файлам указывается абсолютный путь из настроек, которые выставлены в меню «Настройки - Общие - Адрес Wordrpess, Сайта».
Для изменения этих настроек и для включения на вашем сервере протокола https, добавляем в файл wp-config.php, который находится в корневой папке, в которую установлен ваш блог, следующий код:
define('WP_HOME','https://вашсайт.ru');
define('WP_SITEURL','https://вашсайт.ru');
$_SERVER['HTTPS']='on';К примеру, я добавил этот код после строки:
define('NONCE_SALT', ',/6FEv(yDw&]TP{G.8,~2`fMrRA~%`X*eNe/XXC8');После этого, при переходе на сайт https://ваш_сайт.info все должно начать отображаться хорошо.
Шаг 5. Исправляем ошибки.
Как правило, после того, как вы произведете все шаги, которые описаны выше, вы еще не увидите долгожданного зеленого значка в адресной строке браузера. На большинстве страниц вашего сайта он будет открытый или с восклицательным знаком:

Почему такое происходит?
Дело в том, что на вашем сайте может быть подключено множество сторонних скриптов, либо еще каких-либо вложений, которые используют протокол http вместо https. Необходимо вручную исправить эти вставки кода и тогда значок станет везде зеленый.
Но, как определить, где находятся такие ошибки?
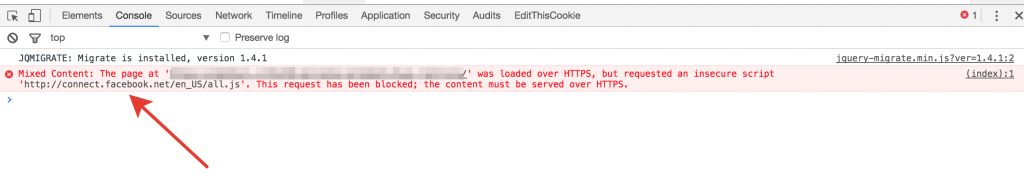
В этом нам может помочь консоль, которая имеется во многих браузерах. Запускаем ее, перезагружаем страницу и видим те самые ошибки.

Инструкцию, как можно запустить консоль в большинстве браузеров можно найти здесь:
https://webkyrs.info/post/kak-zapustit-konsol-v-bolshinstve-brauzerov
Конечно, для устранения данных ошибок, если вы особо не разбираетесь в веб-разработке, лучше поручить эту работу специалистам.
Как правило, эта ошибка называется Mixed Content (смешанное содержимое), которая означает, что на веб-странице, которая загружается по протоколу https есть подгружаемое содержимое (например, скрипты), которые подгружаются по протоколу http.
Смысл исправлений в том, чтобы исправить абсолютные ссылки при подключении данных скриптов в исходном коде на относительные.
Если все будет сделано правильно, то в адресной строке браузера вы должны увидеть замочек.

Шаг 6. Обновляем файл robots.txt
После проделанных выше действий, по сути мы имеем 2 разных сайта, но с одинаковым содержанием.
1) http://ваш_сайт.ру
2) https://ваш_сайт.ру
Чтобы поисковые системы поняли, какой из этих сайтов является главным и какой из них нужно выводить в результатах поисковых запросов, необходимо добавить специальную директиву в конец файла robots.txt.
Файл robots.txt лежит в корневой папке с вашим сайтом.
Добавляем в него или изменяемем имеющуюся запись host на запись с указанием протокола вашего сайта.
Host: https://ваш_сайт.ру
Если в этом файле у вас есть еще какие-либо директивы, где указывается абсолютный URL-адрес к сайту, то поправьте там протокол на https тоже.
Закачиваем это дело на сервер.
Чтобы убедиться, что все изменения записались, переходим в браузере по адресу https://ваш_сайт.ру/robots.txt. Должна открыться страница с измененными данными.
Шаг 7. Добавляем сайт https в Яндекс.Вебмастер
Инструкцию о том, как это можно сделать, можно найти здесь:
https://webkyrs.info/post/perekhod-saita-na-https-v-iandeks-vebmastere
Шаг 8. Добавляем сайт https в Google Search Console
Инструкцию о том, как это можно сделать, можно найти здесь:
https://webkyrs.info/post/perekhod-saita-na-https-v-google-vebmastere-search-console
Шаг 9. Настраиваем редирект.
После того, как сайты будут признаны зеркалами в Яндекс.Вебмастер и Google Search Console, необходимо сделать редирект со всех страниц сайта http на соответствующие страницы сайта с https.
Как это сделать, можно почитать здесь:
Как-то так. Если все сделано правильно, то ваш сайт должен будет благополучно переехать на https. Успехов.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти