По умолчанию, курсор мыши, который используется на веб-страницах, имеет вид стрелочки, либо вытянутого указательного пальца правой руки, который отображается, когда пользователь наводит указатель мыши на ссылку.

В общем-то, на этом весь выбор и ограничивается.
Но на практике, иногда возникают ситуации, что хочется изменить стандартное отображение курсора при определенных действиях пользователя. Хочется изменить его внешний вид.
Соответственно, возникает вопрос, как это сделать и какими средствами?
Если мы говорим об изменении внешнего вида курсора, который будет использоваться на веб-страницах, то возможность это сделать предоставляет нам технология CSS. В этой заметке хотелось бы рассмотреть, как это можно сделать.
Но хотелось бы сразу предупредить, что менять внешний вид курсора мыши, который используется по умолчанию, нужно очень осторожно.
Почему? Потому что курсор, который будет менять свой внешний вид в неподходящем месте и в неподходящее время может вводить пользователя в заблуждение.
Например, если сделать так, чтобы при наведении курсора мыши на ссылку он превращается в иконку перевернутых песочных часов, пользователь может подумать, что страница еще не загрузилась и.т.д.
Поэтому пользуйтесь такой возможностью с осторожностью.
Итак, специальное свойство CSS, которое позволяет изменять внешний вид курсора на сайте, имеет следующий синтаксис:
cursor: [ url ("путь к курсору"),] | [ auto | crosshair | default |
e-resize | help | move | n-resize | ne-resize | nw-resize | pointer |
progress | s-resize | se-resize | sw-resize | text | w-resize | wait |
inherit ]Из этого выражения следует, что курсор мыши может быть либо:
1) Выбран из списка ключевых слов, каждое из которых определяет особое оформление курсора;
2) Взят из специального файла с изображением курсора
3) Наследован от родительских элементов.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Внешний вид курсора мыши из списка ключевых слов:
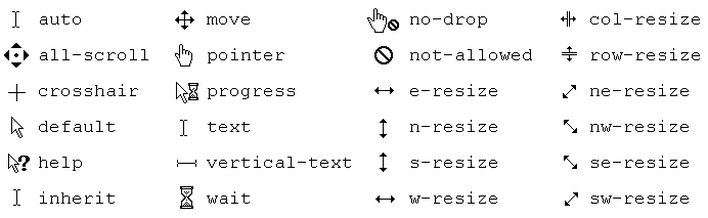
Чтобы вы могли представить, какой внешний вид приобретет ваш курсор мыши в зависимости от того ключевого слова, которое вы будете использовать, мне бы хотелось привести специальную таблицу значений:

Каждому значению соответствует определенное отображение курсора.
В данном примере, при наведении курсора мыши на абзац с текстом, он поменяет свое оформление.
<p style="cursor:wait;">Текст абзаца</p>
Внешний вид курсора мыши из файла:
Кроме того, внешний вид курсора можно задать, указав путь к специальному файлу, который содержит оригинальное изображение для курсора.
Файлы с изображениями для курсоров можно без проблем найти в Интернете.
Вот пример, как можно воспользоваться такой возможностью.
<p style="cursor:url('name.cur')">Текст абзаца</p>Где name.cur – имя и расширение курсора мыши, который вы хотите использовать.
Наследованный внешний вид курсора:
И последнее, курсор мыши может быть наследовано от своих родителей. Например,
<div style="cursor:crosshair"> <p >Текст абзаца</p> </div>
Хотя внешний вид курсора был назначен для тега div, но все равно при наведении курсора мыши на тег с абзацем <p>, курсор меняет свое оформление.
Отсюда следует, что свойство cursor наследуется и если его задать для тега body, то внешний вид курсора будет изменен для всей веб-страницы целиком.
Вот такие возможности предоставляет нам технология CSS, для работы с курсорами.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти