У компонентов Vue есть имя (name). Благодаря имени компонентов мы можем проще производить отладку приложения. Легче понимать в каком месте иерархии компонентов мы находимся.
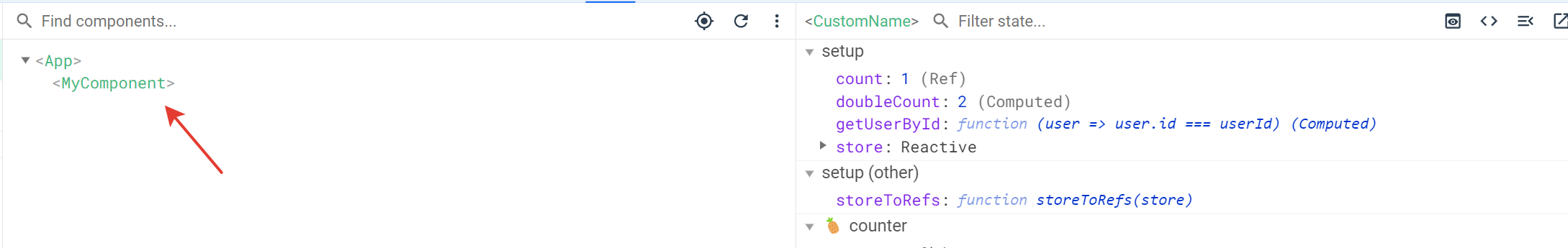
В панели отладки браузера имя компонента можно увидеть здесь:

Давайте в этой статье рассмотрим варианты задания имени компоненту при различных способах их создания.
Options API
При работе с Options api все достаточно просто: у нас есть опция name и выглядит это следующим образом:
<script>
export default {
name: 'MyComponent',
// Другие параметры компонента
data() {
return {
// Данные компонента
};
},
methods: {
// Методы компонента
},
// и т.д.
};
</script>Composition API
В Composition API тоже все относительно просто. Для мы можем использовать соответствующее свойство для defineComponent.
<script>
import { defineComponent } from 'vue';
export default defineComponent({
name: 'MyComponent',
setup() {
}
});
</script>Таким образом, имя компонента задается аналогичным образом в обоих подходах.
Script setup
Наконец, у нас остаются только компоненты на script setup. Здесь все немного не стандартно. Чтобы изменить имя компонента мы должны добавить дополнительный элемент script на страницу.
<script>
export default {
name: 'CustomName'
}
</script>
<script setup>
// script setup logic
</script>Таким образом в различных вариантах использования компонентов Vue, можно задавать им name и изменять имя таких компонентов.
Больше моих видео по работе с фреймворком Vue.js здесь:
https://webkyrs.info/razdel/vue-js-javascript-freimvork-dlia-sozdaniia-veb-prilozhenii

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти