Бывают ситуации, что нужно получить внутреннее содержимое элемента (тэга) на странице.
К примеру,
<!DOCTYPE html> <html> <head> </head> <body> <div id="elem"><p>Содержимое блока.</p></div> </body> </html>
Нужно во всплывающем окне вывести информацию, которая написана внутри элемента div с id="elem".
Как это можно сделать?
Здесь есть 2 варианта.
1 вариант. Вам нужно получить html-код, который находится внутри элемента.
В этом случае нужно воспользоваться методом html().
селектор.html();
В исходный пример нужно внести совсем небольшие изменения:
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<div id="elem">Содержимое блока.</div>
<script type="text/javascript">
alert($("#elem").html());
</script>
</body>
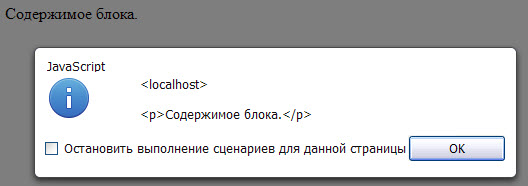
</html>Окно с таким содержимым мы получим в результате.

Обратите внимание, что все тэги, которые были внутри элемента, тоже будут выведены.
2 вариант. Вам нужно получить только текстовое содержимое.
Для этого нужно внести очень небольшое изменение в скрипт: вместо метода html() воспользоваться методом text().
селектор.text();
Вот, как это будет выглядеть:
<script type="text/javascript">
alert($("#elem").text());
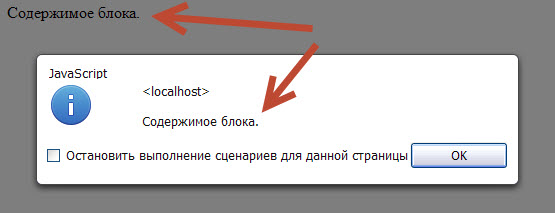
</script>В результате, в окне будет выведен только текст и все теги будут проигнорированы:

Хочу сказать, что на практике пользоваться такими методами приходится очень часто, поэтому имейте их в виду и применяйте по месту.
Все мои уроки по Javascript здесь.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти