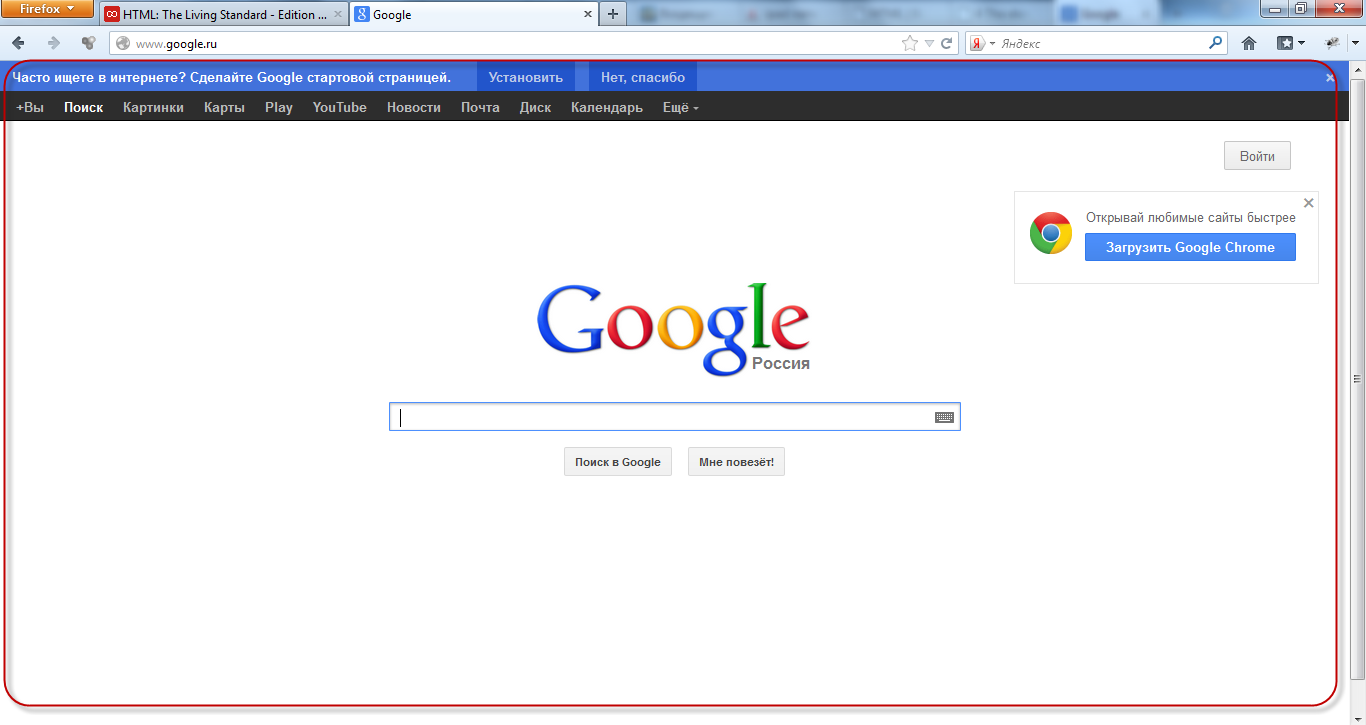
При просмотре веб-страниц в браузере, все, что мы видим в области экрана, которая обведена красной линией (см. рисунок),

находится в элементе body.
body (с англ.) – тело. В данном случае понимается тело документа.
Напрашивается аналогия с телом человека, которая тоже лишь является видимой оболочкой человека, за которой скрываются внутренние органы, скелет и душа.
Точно также и тело веб-страницы, элемент body - это видимая часть, за которой скрывается различная служебная информация.
Стоит отметить, что элемент body является элементом, который обязательно должен присутствовать на любой веб-странице. Если его явно не указать в коде, то, при отображении веб-страницы, браузер добавит его автоматически.
В исходном коде, для элемента body, отведено специальное место. Он должен размещаться сразу после элемента <head>. Т.е. он является вторым по порядку элементом в общей структуре документа.
Вот пример:
<html> <head>Служебная информация</head> <body>Тело документа</body> </html>
Элемент body является парным элементом и должен иметь закрывающий тег </body>.
Вот, что написано про этот элемент в спецификации:
Категория : секционирующий контент.
Контекст, в котором может быть использован: как второй элемент в общей структуре документа.
Контентная модель: потоковый контент.
Элемент body содержит в себе главное содержимое документа. На веб-страницах может быть только один элемент body.
Больше моих уроков по веб-аналитике здесь.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти