В предыдущей заметке мы разобрались с тем, как выбрать все четные элементы с помощью CSS, если они являются элементами списка или таблицы или еще чего-нибудь.
Давайте сейчас посмотрим, как сделать обратное. Задача будет выбрать все нечетные элементы. Делать это будем с помощью все того же псевдокласса nth-class.
Здесь тоже есть пара вариантов решения.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Вариант 1. Использовать параметр odd.
За основу возьмем немаркированный список:
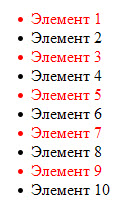
<ul> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> <li>Элемент 4</li> <li>Элемент 5</li> <li>Элемент 6</li> <li>Элемент 7</li> <li>Элемент 8</li> <li>Элемент 9</li> <li>Элемент 10</li> </ul>
Чтобы выделить красным цветом все нечетные элементы в этом списке, нужно добавить стиль CSS:
ul li:nth-child(odd) {color:#F00;}
odd – это параметр, который сообщает о том, что будут выбраны все нечетные элементы.
С англ. odd – переводится как нечетный.
Вариант 2. Использовать параметр 2n+1
Сделать то же самое можно и другим параметром. Для этого используем стиль.
ul li:nth-child(2n+1) {color:#F00;}Расшифровать эту форму записи можно как к каждому второму элементу прибавляется 1.
Кажется, что в таком случае не попадет первый элемент 2*1+1 = 3, но не беспокойтесь, счет идет с нуля:
0*1+1 = 1 – это и будет первый элемент.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти