Иногда, при работе с CSS нужно выбрать какой-то определенный по счету элемент, например, в списке, таблице и.т.д. Либо нужно выбрать каждый второй, третий и.т.д. элементы.
Давайте рассмотрим способ, как это можно сделать с помощью CSS и псевдокласса nth-child.
Для примера возьмем немаркированный список:
<ul> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> <li>Элемент 4</li> <li>Элемент 5</li> <li>Элемент 6</li> <li>Элемент 7</li> <li>Элемент 8</li> <li>Элемент 9</li> <li>Элемент 10</li> </ul>
Давайте выделим красным цветом, например, пятый по счету элемент li. Для этого воспользуемся псевдоклассом CSS nth-child
ul li:nth-child(5) {color:#F00;}Для того, чтобы выбрать 5 элемент, в качестве параметра для псевдокласса nth-child, нужно указать цифру 5. Все просто. Цифра 5 это позиция элемента, по порядку, в котором он находится в коде.
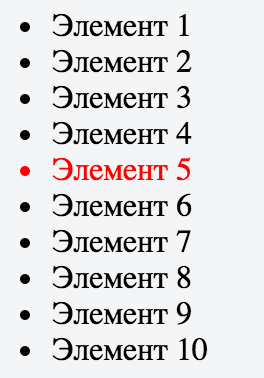
Вот какой результат получился.

Вместо цифры «5» можно указывать любое другое число, в зависимости от того элемента, который вы хотите выбрать.
Например, для того, чтобы выбрать каждый второй элемент с помощью CSS, необходимо написать:
ul li:nth-child(2) {color:#F00;}Что делать, если нужно выбрать каждый второй элемент с помощью CSS, а не только второй. Как быть в этом случае?
Используйте следуйющий код:
ul li:nth-child(2n) {color:#F00;}По сути, добавляем символ "n" к цифре.
Аналогичным образом можно выбирать любые другие элементы, в зависимости от их расположения в дереве (структуре) документа.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти