Занимаясь веб-разработкой и работой с компьютерной графикой можно довольно часто сталкиваться с таким понятием как пиксель.
Пиксели используются для построения изображения различных элементов на веб-страницах:
+ Таблиц
+ Блоков
+ Указания размеров текста
+ Картинок
+ Видео
+ И др.
В этой небольшой заметке хочу немного рассказать о том, что такое пиксель ориентируясь, в первую очередь, на область веб-разработки.
Можно вдаваться в технические тонкости этого понятия, но я этого делать не буду, просто расскажу о том главном, что нужно знать, чтобы эффективно использовать это понятие в своей работе над веб-проектами.
Начнем с самого понятия и откуда оно происходит с англ. pixel - сокращение от pix element, можно перевести как элемент изображения.
Пиксель - это минимальный и неделимый элемент (точка), из которого состоит изображение на экране монитора.
Если собрать все пиксели вместе, то получим изображение, которые мы видим. Чем больше пикселей находится на единицу площади, тем более качественным будет изображение.
Чтобы увидеть пиксели, нужно максимально приблизить изображение. Давайте я покажу как это может выглядеть:
Исходное изображение:

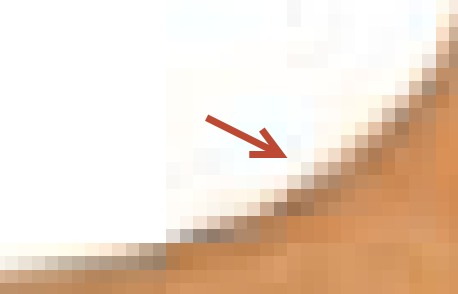
Фрагмент того же изображения, но увеличенного во много раз.

Маленькие квадратики, которые стали заметны и есть те самые пиксели.
Чтобы увидеть насколько мал пиксель, присмотритесь к следующему изображению:
У вас должна быть видна еле заметная черная точка.
Величина пикселя (реальная, которую вы сейчас видите) зависит от технических характеристик монитора, в частности от такого параметра как ppi (количество пикселей на дюйм).
Параметр PPI, в свою очередь, зависит от разрешения экрана монитора и матрицы экрана. По этой причине, пиксель относится к относительным единицам измерения.
Примерно, величина пикселя может находиться в диапазоне 0,1 - 0,3 мм. В зависимости от монитора.
Поэтому ответить сколько сантиметров в одном пикселе не представляется возможным, для каждого монитора это значение будет свое.
А вот квадрат размером 50х50 пикселей:
Каждый пиксель на экране имеет следующие параметры:
1) Цвет
2) Яркость
3) Иногда прозрачность
Размещая всю совокупность пикселей с этими параметрами вы можете видеть все краски изображений.

Больше моих уроков по HTML, CSS и верстке сайтов здесь.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти