CSS – это англ. аббревиатура, которая расшифровывается как Cascading Style Sheets (каскадные таблицы стилей).

Основная задача стилей CSS – это управление внешним видом (стилями) элементов на веб-странице.
Что понимается под стилями или оформлением веб-страницы?
+ Цвета
+ Шрифты
+ Размеры
+ Позиции элементов
+ И какие-то дополнительные специфичные настройки элементов.
В общем, все, что касается оформления и внешнего вида элементов на веб-странице, за это отвечает CSS.
Вы можете сказать, а зачем для работы с оформлением элементов нужна отдельная технология для управления стилями, когда есть язык HTML, который позволяет создавать веб-страницы?
Дело в том, что разработчики веб-технологий пошли по пути разделения разных задач, которые нужно выполнять на веб-странице на отдельные технологии. Это дает большую гибкость в управлении страницами.
Если язык HTML отвечает за разметку и логическую структуру веб-страницы, то CSS-стили позволяют управлять внешним видом элементов.
Задумка в том, чтобы содержание документа и его оформление хранились отдельно.
Это дает гибкость, т.к. изменив всего один файл стилей, можно моментально менять внешний вид содержимого на очень многих страницах. Это особенно актуально на многостраничных сайтах.
Технология CSS тесно взаимодействует с HTML и особым образом подключается к веб-странице. О способах подключению поговорим позже.
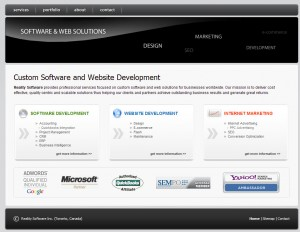
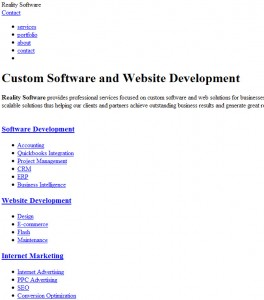
Давайте посмотрите, как выглядит страница с подключенными стилями CSS и как выглядит та же самая страница, но уже с отключенными стилями CSS, где используется только HTML-код.
Итак, страница с подключенными стилями CSS:

Та же страница, но стили CSS уже отключены:

Как видите, без стилей CSS вид страницы меняется кардинально.
Теперь давайте разберемся с понятием «каскадные», что обозначает это слово в определении?
Слово «каскадные» означает - многоуровневые. Это означает, что одному и тому же элементу на странице, может быть присвоено сразу несколько стилей из разных источников. Какой стиль в конечном итоге будет применен к элементу, решают правила приоритета.
И еще одно слово в аббревиатуре – это «таблица»?
Это значит, что CSS, по сути, представляет собой набор стилей и их значений, которые можно свести в таблицу.
Надеюсь, что общее представление о том, что такое CSS у вас теперь появилось. В любом случае, двигайтесь дальше, и многое встанет на свои места.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти