Приходилось ли вам слышать такое определение как «Javascript»?

Если вы читаете эту статью, то наверняка приходилось.
Хочу рассказать, что это такое и зачем нужен Javascript.
Начнем с того, что Javascript - это язык программирования. Т.е. с его помощью можно создавать различные условия «если-то», «циклы», алгоритмы и др. В общем, можно создавать какие-то программы.
Теперь другой вопрос, где программы на языке Javascript будут работать?
Javascript – это не просто язык программирования, а язык веб-программирования и создавался он специально для приложений, которые будут работать в сети Интернет и на веб-сайтах.
Чаще всего код на языке Javascript обрабатывают обычные браузеры.

Практически все современные браузеры поддерживают Javascript, например эти: Internet Explorer,Opera, Google Chrome, FireFox и др. В браузерах есть специальный модуль, который может обрабатывать команды, написанные на этом языке и приводить их в понятный вид.
По сути, Javascipt-код представляет собой обычный текстовый документ, который написан по специальным правилам. О том, как создать javascript файл, я писал здесь.
Т.к. Javascript – код исполняется в браузере пользователя, а браузеры еще называют «клиентами», то этот язык программирования еще называют клиентским. Этим он отличается от так называемых серверных языков веб-программирования, которые выполняются на сервере.
Для чего же нужен Javascript код?
Вот некоторые из тех задач, которые можно решать с помощью Javascript:
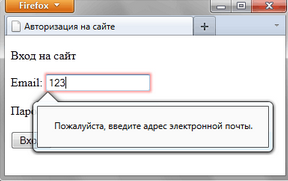
1) Добавление взаимодействий с действиями пользователя на веб-страницах.
Если пользователь неправильно заполнил форму, то будет выдана ошибка.

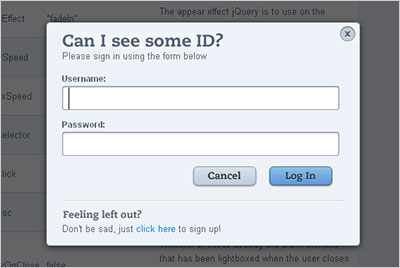
2) Добавление логики. Веб-страница будет вести себя по-особому, в зависимости от того, как ведет себя пользователь.
Если человек увел курсор мыши из окна со страницей, то на этой странице появится форма подписки. Наверняка, вам приходилось видеть такой эффект на разных сайтах.

3) Добавить математические вычисления на веб-страницы.
Например, при заполнении пользователем какой-то информации в формах на веб-страницах, можно произвести вычисления и вывести результат в другое поле для ввода или еще куда-нибудь.
4) Добавление каких-то эффектов на веб-страницы, которые требуют вычислительных операций. Движущиеся элементы, всплывание и скрытие элементов и.т.д.
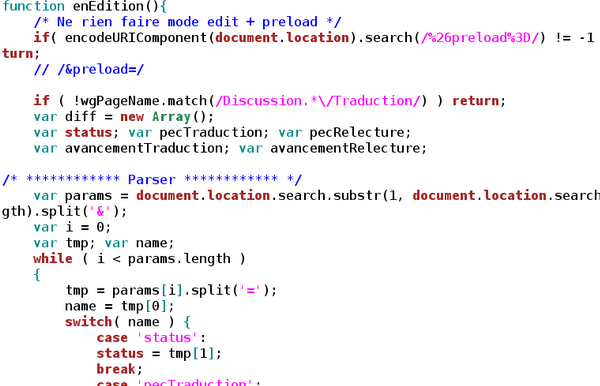
Теперь давайте посмотрим на то, как выглядит код Javascript:

Этот код может идти как отдельным файлом, так и встраивается в HTML-код страницы. Javascript код еще называют скриптом. Это просто для информации, чтобы вы не пугались, если увидите где-то такое название.
Надеюсь, что теперь вам понятно, что такое Javascript, если остались какие-то еще вопросы, напишите в комментариях.
Больше моих уроков по Javascript здесь.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти