Многие начинающие веб-программисты, когда они начинают изучать Javascript, сталкиваются с проблемой:
Как создать файл с расширением js, в котором будет размещаться javascript код?

Помню, как я тоже на первых порах столкнулся с этой проблемой. Такой вопрос может возникать из-за непонимания того, что собой представляет Javascript код.
В первую очередь, нужно понимать, что javascript – это обычный текст, который написан по определенным правилам. Соответственно, храниться этот текст тоже должен в текстовом документе.
Единственное отличие этого текстового документа от простого текстового файла – это его расширение. Javascript файлы имеют расширение *.js.
Таким образом, вся задача состоит в том, чтобы создать текстовый документ и изменить его расширение.
Хочу рассказать о тех способах создания файла с расширением js, которыми я сам лично пользуюсь.
Все мои уроки по Javascript здесь.
Способ 1. Создание файла js из обычного текстового документа.
Открываем программу «Блокнот», которая входит в стандартный пакет операционной системы Windows.

Если у вас этой программы нет, то можете воспользоваться другим текстовым редактором.
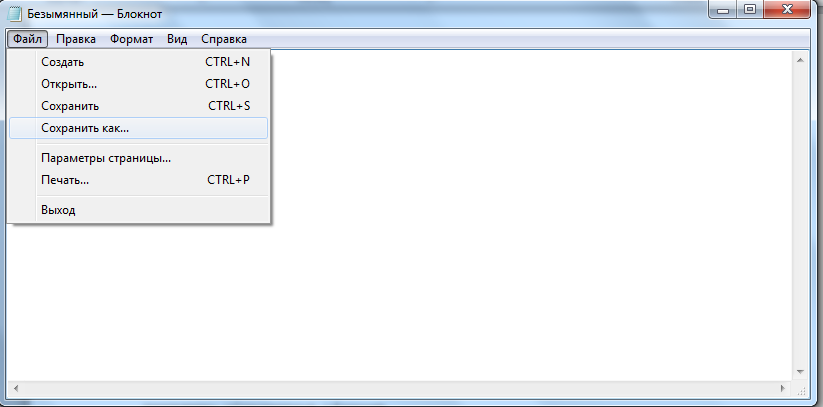
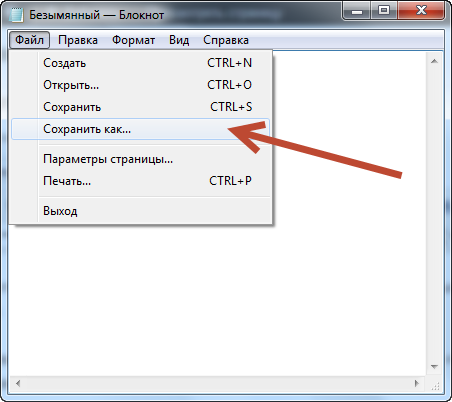
Создаем новый документ и сохраняем его, выбрав в главном меню команду «Файл-сохранить как…»

После того, как файл будет сохранен, нужно открыть папку, где вы его сохранили и переименовать файл, изменив его расширение на js.
После этой операции, файл для работы с Javascript готов.
Способ 2. Создание файла js в редакторе кода Dreamweaver.
Этим способом я пользуюсь намного чаще, по причине того, что это просто быстрее и удобнее. Создать файл js можно с помощью универсального редактора кода Dreamweaver.
Имейте в виду, что Dreamweaver – это далеко не единственная программа, которая на это способна. Очень многие редакторы кода тоже позволяют также создавать файлы с расширением js.
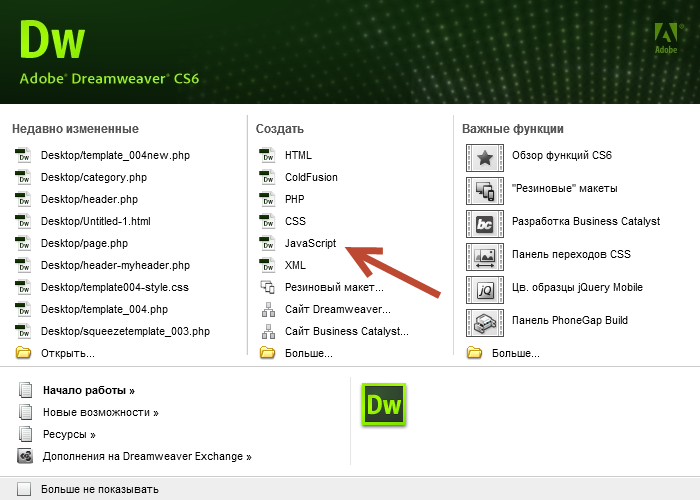
При первом запуске программы, появляется следующее окно, в котором можно выбрать, что мы хотим создать документ js.

Выбираем его и сохраняем документ.
Все файл готов.
Если такое окно приветствия у вас не открылось, то можно воспользоваться главным меню «Файл – Создать новый документ» и выбираем «Javascript».
Если у вас возникнут какие-то вопросы или проблемы с созданием, файлов js таким способом, прошу написать об этом в комментариях.
Все мои уроки по Javascript здесь.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти