Содержание
1. Что имеется ввиду под кнопками
2. Если вам нужна помощь в настройке
5. Вариант 1. Если есть доступ к HTML-коду кнопки.
6. Вариант 2. Клик по кнопке через слушатель событий Javascript.
Цели Google Analytics на нажатие каких-либо кнопок на сайте позволяют строить отчеты и формировать сегменты людей (например, для рекламы), которые проявили заинтересованность на вашем сайте.
Что имеется ввиду под кнопками
Кнопки с призывом действия:


Кнопки социальных сетей:

и.т.д.
Это лояльная к вам аудитория, которая проявила к чему-то интерес и с которой можно и нужно работать.
По отчетам вы можете делать выводы об эффективности работы какой-либо страницы на вашем сайте: сколько людей пришло и сколько из них кликнули по кнопке.
Размещая рекламу на сегмент людей, который нажимал какие-либо кнопки на сайте, можно получать наиболее целевых посетителей и тратить меньше рекламного бюджета.
Если вам нужна помощь в настройке
Хочу сразу предупредить, из своего опыта настройки сотен целей на многих сайтах, что цели НЕ на все кнопки настраиваются легко и просто.
Если у вас нет времени или вы не хотите погружаться во все особенности настройки целей на клики по кнопкам и.т.д., можете поручить эту работу мне.
Что есть кнопки на сайте?
Казалось бы, что за глупый вопрос. Кнопки - это то, на что можно кликнуть на странице и совершится какое-либо действие.
Да, Вы будете правы. Но, в плане настройке целей веб-аналитики, не нужно путать кнопки на сайте с другим элементом, который называется форма. Клик по кнопке и отправка формы в веб-аналитике - это не одно и тоже.
Что такое кнопка?
Это одиночный элемент на веб-странице.
Например, кнопка "Написать автору", кнопки в составах баннеров и даже ссылки на сайте тоже можно рассматривать как кнопки.
Ключевое слово - одиночный. Идея в том, что клик по этой кнопке не зависит от состояния других элементов на сайте.
В том случае, если клик по кнопке должен происходить только после того, как пользователь заполнил какие-либо другие данные на веб-странице, этот элемент уже не будет являться просто кнопкой, он будет являться кнопкой в составе веб-формы.
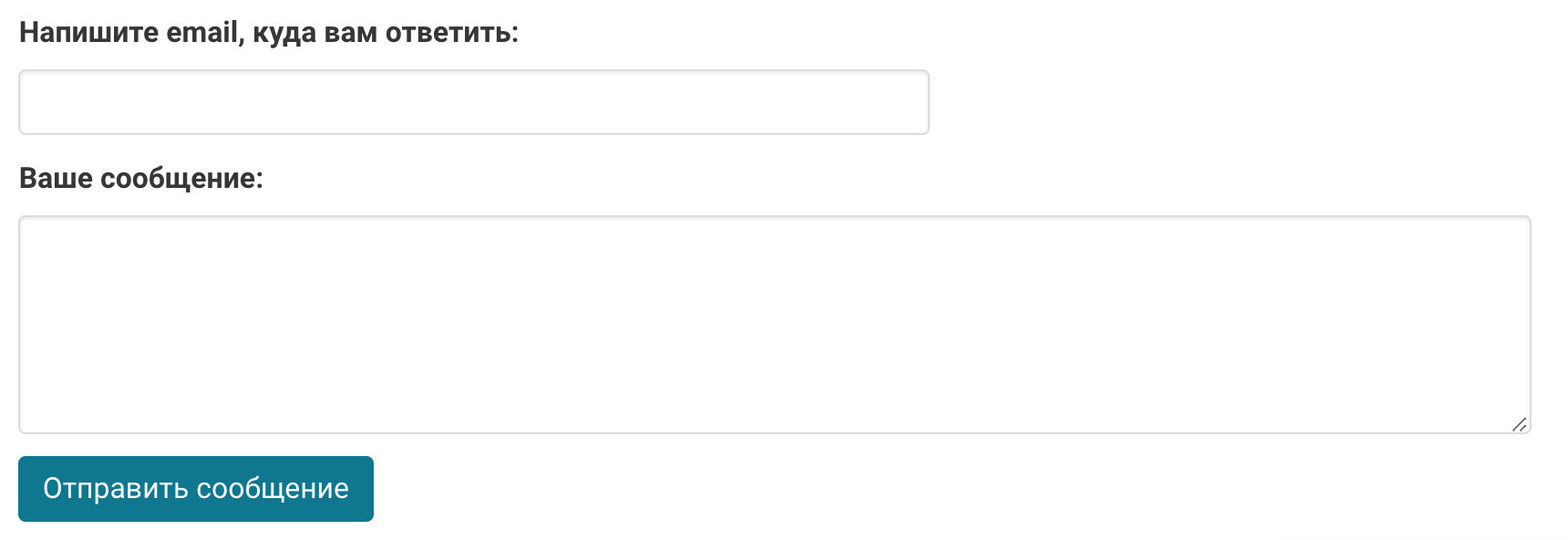
Пример, кнопки, на которую НЕ стоит настраивать цель на клик:

Например, кнопка "Отправить сообщение". Лучше отслеживать не клики по этой кнопке, а отправки формы.
В этом огромная разница для настройки целей.
Дело в том, что клик по этой кнопке не означает, что данные будут отправлены и что-то произойдет на странице. Пользователь мог что-то не верно указать на веб-странице и неправильно заполнить поля той формы, к которой принадлежит кнопка.
Если настроить клик конкретно на клик по такой кнопке, могут возникать лишние события и срабатывания целей: например, пользователь для интереса кликнул на кнопку отправить форму, но не заполнил никаких полей этой формы и событие клика в Google Analytics уже будет отправлено. Это не есть хорошо и таких лишних отправок быть не должно.
Настройка целей на отправку форм - это отдельная история, которая выходит за рамки этой статьи.
Приступаем к практике
Итак, с теорией все и, наконец, мы можем приступать к практике.
Напоминаю, общий смысл создания целей в Google Analytics. Сначала передается событие в Google Analytics, а затем в настройках добавляем цель, которая будет соответствовать переданному событию клика по кнопке.
Предварительные условия.
Для примера, давайте будем настраивать цель на кнопку, исходный HTML-код которой, выглядит следующим образом:
<a id="chat" class="button" href="https://api.whatsapp.com/send?phone=97251111111">Написать</a>

В нашем примере у кнопки будет атрибут id, по которому к ней можно будет обратиться и кнопка на странице только одна. Рассмотрим такую простую ситуацию. Более сложные случаи следует рассматривать отдельно, чтобы не растягивать текст этой статьи.
Итак, вот какие возможные варианты настройки цели на подобную кнопку можно рассмотреть.
Вариант 1. Если есть доступ к HTML-коду кнопки.
Если у вас есть доступ к исходному HTML-коду кнопки, для которой нужно настроить цель, проще всего настроить цель клика по ней с помощью специального HTML-атрибута onclick.
Переводится этот атрибут как "при клике". Т.е. при клике по этой кнопке можно будет выполнить некий javascript код, который передаст информацию о выполнения этого события в Google Analytics.
Вот, как будет выглядеть HTML-код кнопки :
<a id="chat" class="button" href="https://api.whatsapp.com/send?phone=97251111111" onclick="gtag('event', 'button_click', { 'event_category': 'Button', 'event_label': 'chat' });"> Написать </a>
Таким образом, общий вызов gtag('event', 'button_click', { 'event_category': 'Button', 'event_label': 'chat' }); означает, что когда пользователь нажимает на кнопку, отправляется событие с категорией "Button" и меткой "chat".
В итоге, после того, как пользователь кликнет по кнопке, в Google Analytics будет отправлено событие об успешном выполнении цели.
Вариант 2. Клик по кнопке через слушатель событий Javascript.
Идея в том, что мы "навешиваем" на кнопку слушатель событий (addEventListener), который будет срабатывать в момент клика по кнопке.
<button id="yourButtonId">Написать</button>
<script>
document.getElementById('yourButtonId').addEventListener('click', function() {
gtag('event', 'button_click', {
'event_category': 'Button',
'event_label': 'chat'
});
});
</script>Обратите внимание, что код обработчик должен находится ниже по коду самой кнопки. Есть методы, как можно избежать этого ограничения, но это уже не в рамках этой статьи.
С помощью этого кода мы добавляем к нашей кнопке с атрибутом id = chat специальный "слушатель событий" клика по ней.
Как только пользователь кликнет по этой кнопке, будет выполнен код gtag(...), который отправит событие в Google Analytics.
Вариант 3. Цель на кнопку через Google Tag Manager.
Пожалуй, этот способ является самым удобным и гибким в настройке, но для того, чтобы его использовать, на вашем сайте должен быть установлен Google Tag Manager.
Далее рассматриваются лишь общие принципы этой настройки. Все детали выходят за рамки этого материала.
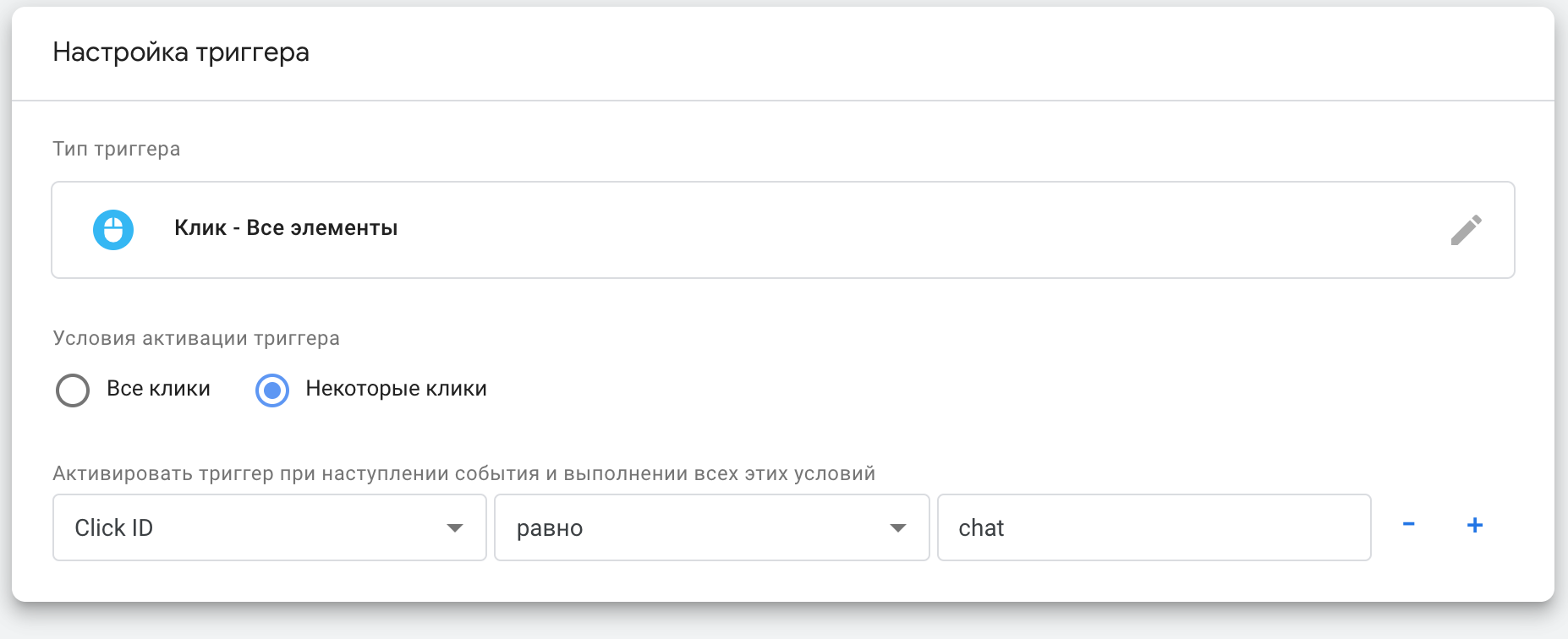
Для решения задачи отслеживания кликов по элементам на сайте, в Google Tag Manager есть специальный тип триггера, который называется "Клик - Все элементы".
Можно настроить Tag Manager так, чтобы этот триггер срабатывал только при клике по элементам, у которых атрибут id принимает определенное значение.
Например, так:

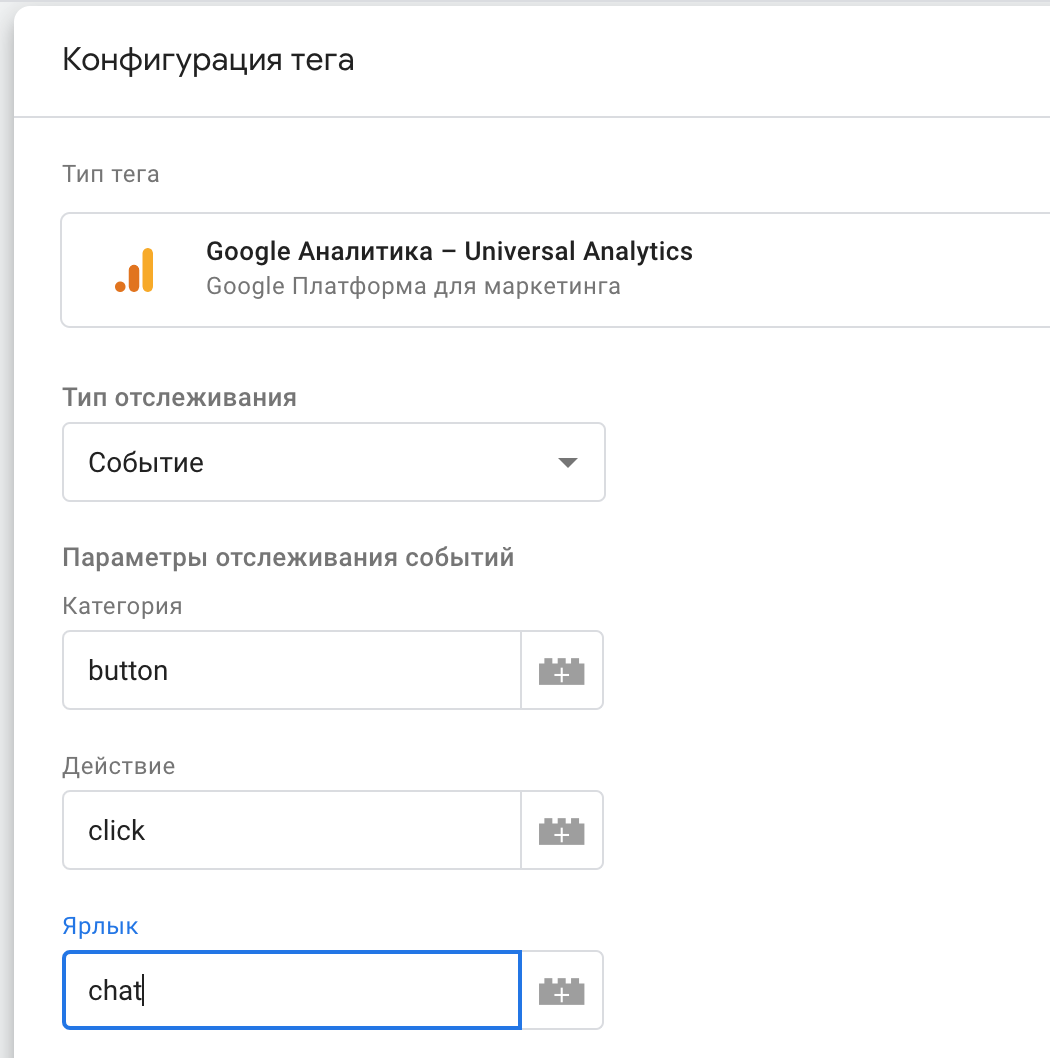
Когда триггер готов, остается только назначить на него специальный тэг, который будет передавать данные о выполнении события в Google Tag Manager и связать его с нашим триггером.

Проверка, что данные о выполнении событий клика проходят в Google Analytics.
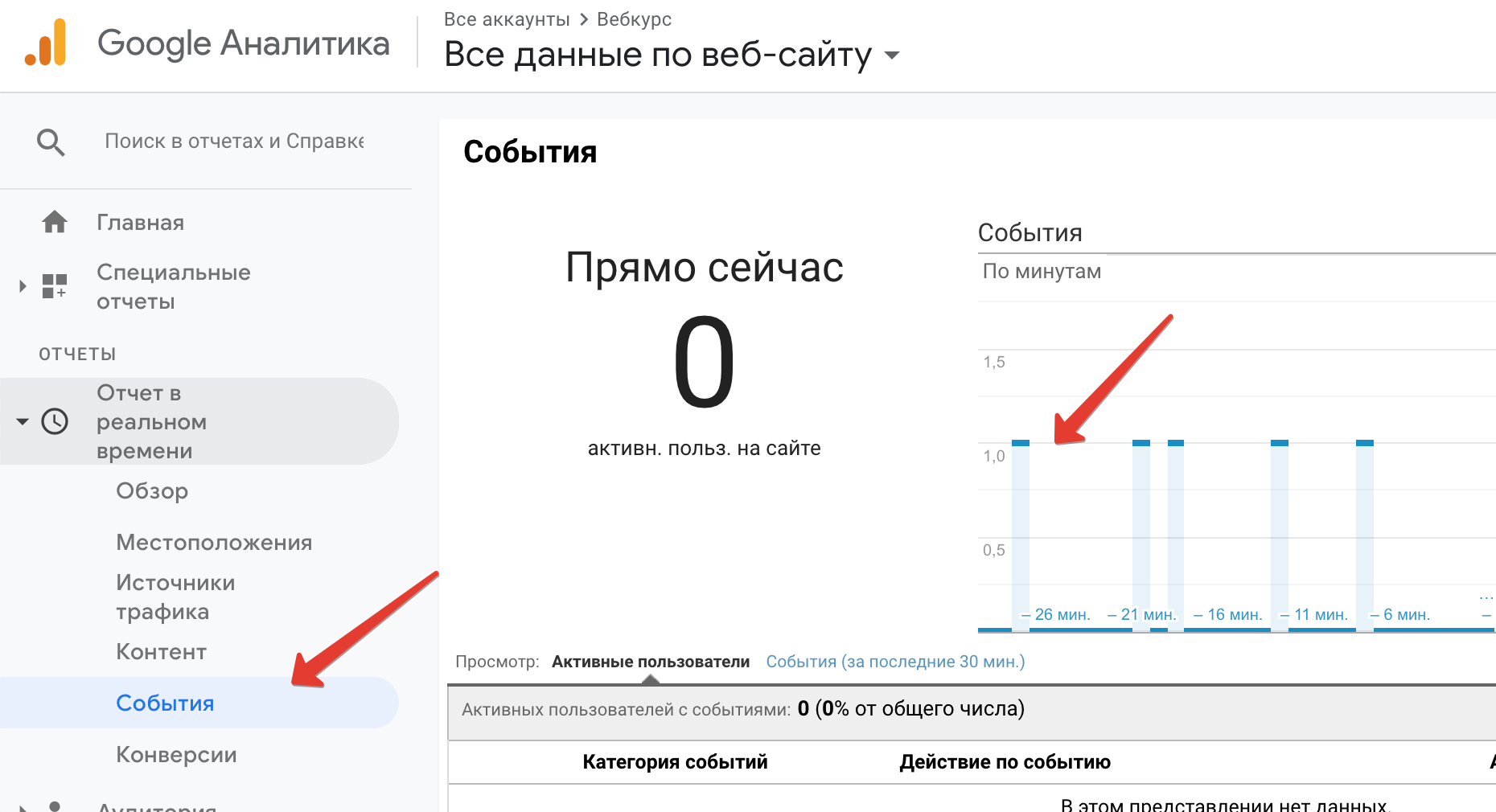
В Google Analytics есть специальный инструмент, который позволяет проверить, поступило ли событие клика по кнопке внутрь системы или не поступило.
Этот инструмент можно найти в меню "Отчеты - Отчеты в реальном времени - События".

Кликаем по нашей кнопке и если в этом отчете "поплыл" столбец с данными об этом событии, значит все настроено правильно и можно переходить к следующему шагу.
Делаем из события цель.
Итак, событие о нажатии на нашу кнопку успешно прошло в Google Analytics. Остается только сообщить Google Analytics, что это событие Google Analytics должен воспринимать как цель.
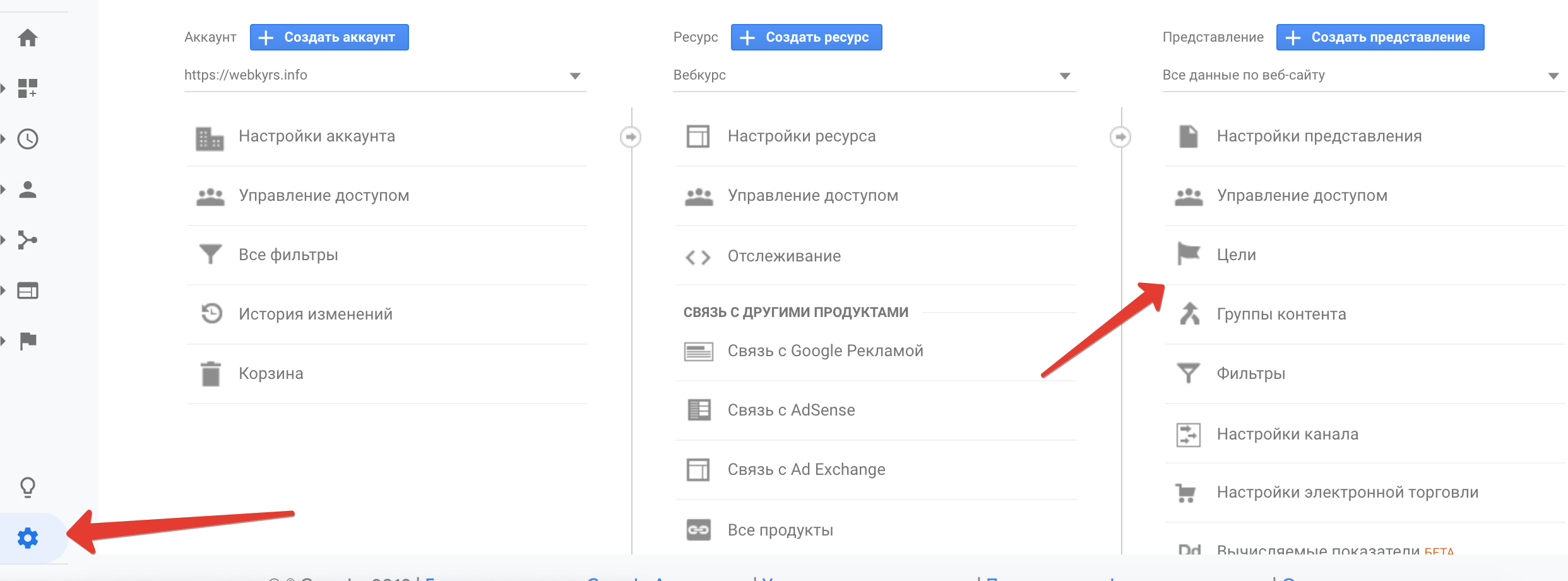
Для этого переходим в меню Администратор и в настройках Представления, выбираем пункт меню "Цели".

Жмем на кнопку "Цель +".
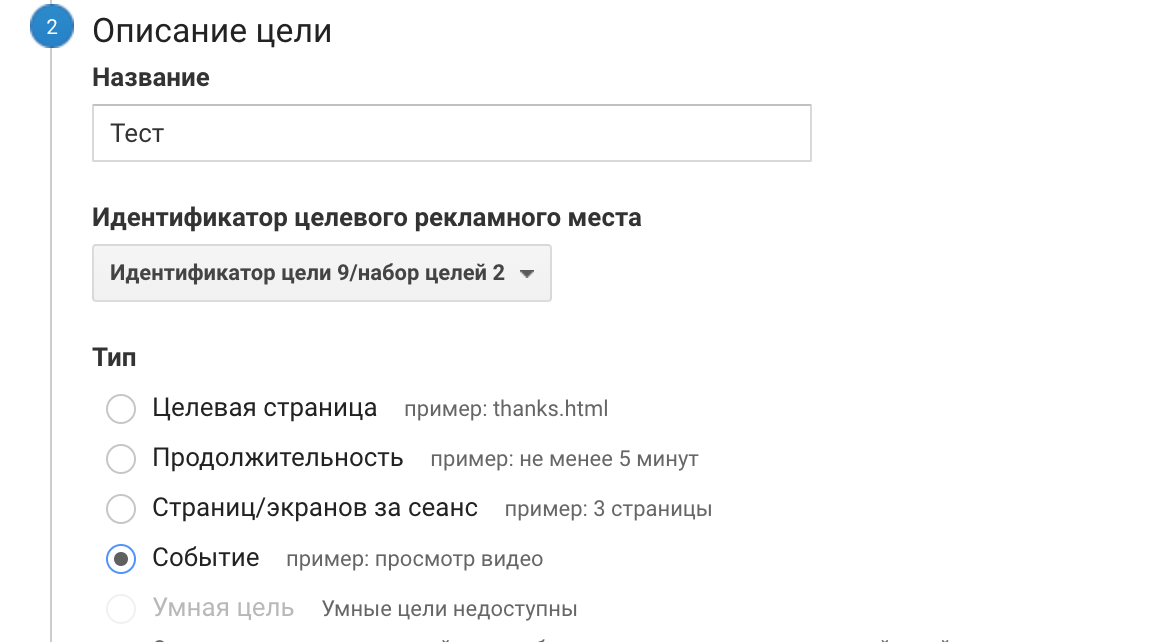
Выбираем "Собственная", указываем произвольное название для цели и тип цели "Событие".

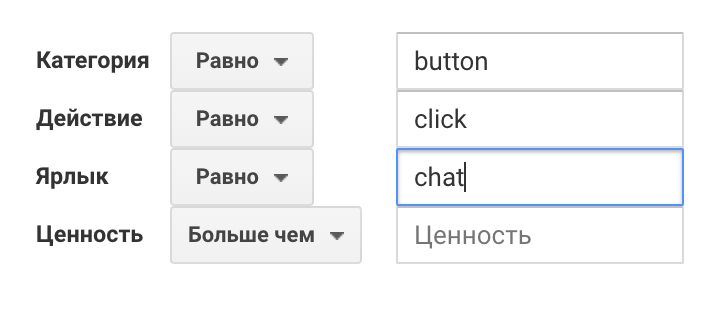
В качестве "Категория", "Действия" и "Ярлык" указываем те значения, которые мы передавали в событие.

В нашем случае:
Категория = button
Действие = click
Ярлык = chat

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти