Хотите начать пользоваться библиотекой React JS? Для этого ее сначала нужно подключить и установить на те страницы, где вы планируете ее применять.

Прежде чем начать, если вы хотите подробнее погрузиться в работу с библиотекой React, рекомендую посмотреть мой курс "Философия React для начинающих"
Эта статья о простом способе, как это можно сделать. Это подойдет вам если у вас небольшой и несложный проект, который состоит из нескольких веб-страниц.
Итак, вот как вы можете подключить и попробовать в работе React JS.
1 способ. Использование "песочницы".
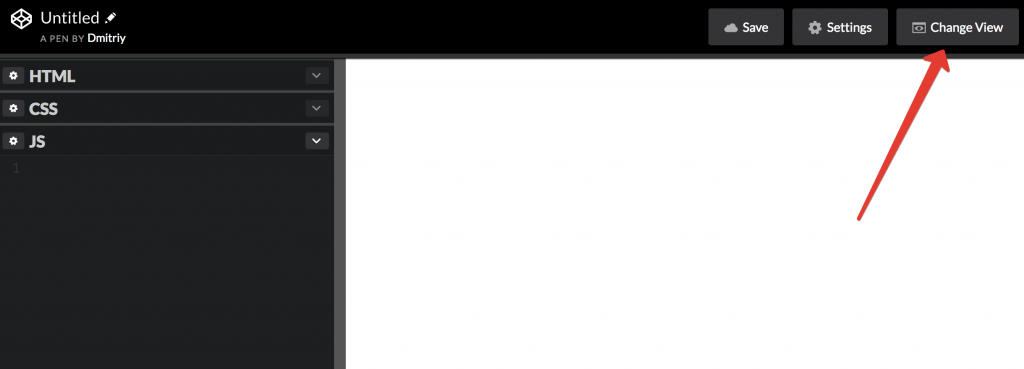
Чтобы просто посмотреть возможности React JS можно воспользоваться так называемой "песочницей" - онлайн страницей, где уже эта библиотека подключена и вам остается только вводить команды в соответствующую вкладку и наблюдать результат в другой.
Не нужно ничего подключать или устанавливать.
Вот страница, где это можно сделать:
https://codepen.io/pen?&editors=0010
После внесения изменений в код, просто нажимайте кнопку "Change View", чтобы посмотреть результат.

Этот способ использования библиотеки React JS идеально подходит, если вы просто хотите поэкспериментировать с ее возможностями. Также это удобный инструмент для обучения.
2 способ. Подключение Javascript файлов вручную.
Если вы хотите использовать React JS на своих веб-страницах, к ним нужно подключить несколько javascript файлов.
Вы можете скачать эти файлы и подключить их указав локальный путь до них.
Также можно подключать библиотеку указав путь до Javascript-файлов на удаленном сервере (на так называемых CDN серверах).
О том как можно подключить javascript файлы к веб-страницам, можно почитать здесь:
https://webkyrs.info/post/kak-podkliuchit-javascript-fail-k-html-dokumentu-1
Библиотека React JS представляет собой два javascript файла.
1) Сама библиотека и ее основные функции (ядро).
react.js
2) Функции для работы с DOM-деревом. Нужна для использования на веб-страницах и работы react в браузере.
react-dom.js
Для полноценной работы со всеми возможностями React, также рекомендуется подключить javascript транспайлер Babel. Он будет обеспечивать, чтобы ваш код поддерживал новый синтаксис Javascript и поддерживался в старых браузерах.
Файл babel.js
Пример веб-страницы, где подключена библиотека React JS можно здесь:
https://raw.githubusercontent.com/reactjs/reactjs.org/master/static/html/single-file-example.html
Это пример от разработчиков библиотеки.
Скрипты можно подключить между открывающим и закрывающим тэгом <head>...</head> вашей веб-страницы.
Например, подключение скриптов для разработки (development).
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.26.0/babel.js"></script>
Можно вместо этого подключить сжатые версии этих файлов для размещения на рабочем сервере (production):
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script> <script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.26.0/babel.js"></script>
Актуальные версии ссылок CDN всегда можно посмотреть здесь:
https://reactjs.org/docs/cdn-links.html
Вот таким способом, вы можете быстро подключить React JS и уже начать его использовать.
И еще раз. Курс более подробный курс по работе с React "Философия React для начинающих" здесь.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти