Цель Яндекс Метрики на кнопку - одна из самых распространенных задач, которую приходится решать при настройке веб-аналитики сайта.
Предположим, что на вашем сайте или лэндинге есть какая-либо кнопка.
Например:
+ Кнопка "Купить"

+ Кнопка "Написать нам"

+ Кнопка "Регистрация", "Отправить", "Добавить в корзину"
и.т.д.
Задача стоит следующая: нужно при клике по такого рода кнопкам, передать данные о выполнении этого клика в систему Яндекс Метрика как выполнение цели.
Каким образом это можно сделать?
Если у вас нет времени или вы не хотите погружаться во все особенности настройки такой цели, можете поручить эту работу мне, я сделаю все за вас.
Шаг 1. В первую очередь, нужно понимать, что для настройки подобной цели, в Яндекс Метрике нужно создать цель на Javascript событие.
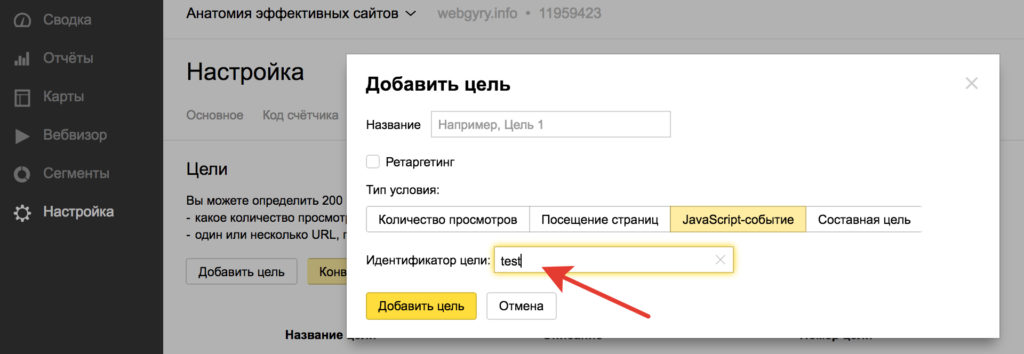
Для того, чтобы это сделать переходим в раздел "Настройки - Цели" и придумываем для этой цели какой-либо идентификатор.

К примеру, я создал цель с идентификатором "test".
Шаг 2. Когда цель на Javascript-событие создана, мы приступаем к самому сложному этапу. Нам нужно зафиксировать событие клика по элементу кнопки на сайте.
Эту фиксацию можно произвести двумя основными способами:
1 способ. С помощью языка Javascript.
2 способ. Воспользоваться диспетчером тэгов Google Tag Manager.
В этой заметке я хотел бы остановиться на самом простом методе, как это можно реализовать - методе использования HTML-атрибутов.
Основное преимущество этого метода в том, что для его реализации от вас не требуется особых знаний Javascript и каких-либо подготовительных работ на сайте. Все, что нужно иметь - это доступ к исходному HTML-коду этой кнопки.
В то же время этот метод имеет целый ряд недостатков:
- Вы не всегда можете иметь доступ к исходному HTML-коду этой кнопки. Это может быть вызвано самыми разными причинами. Чаще всего это связано с тем "движком" на котором работает ваш сайт. Для редактирования исходного кода кнопки нужно будет вмешиваться в исходный код шаблона сайта. Делать это не всегда хочется.
- Если на вашем сайте множество однотипных кнопок, то ставить цель на каждую из них, внедряя HTML-атрибут, может быть довольно затруднительным занятием.
Итак, давайте посмотрим, что нужно сделать, чтобы настроить выполнение цели Яндекс Метрики при клике по какой-либо кнопке на вашем сайте.
Находим исходный HTML-код той кнопки, на которую необходимо настроить цель Яндекс Метрики и готовимся к редактированию этого кода.
Чаще всего, если кнопка идет в составе HTML-формы ее исходный код может выглядеть вот так:
<input type="submit" value="Подать заявку">
Если кнопка является ссылкой, то ее исходный код может выглядеть так:
<a class="contact-btn" href="#" target="_blank" rel="nofollow noopener">Написать</a>
Добавляем специальный HTML-атрибут, который называется onClick для кнопки, на которую нужно настроить Javascript-цель.
Для 1-го варианта:
<input type="submit" value="Подать заявку" onClick=""/>
Для 2-го варианта:
<a class="contact-btn" href="#" target="_blank" rel="nofollow noopener" onClick="">Написать</a>
Этот атрибут позволит нам в качестве его значения указать Javascript-код, который передаст данные о выполнении цели в Яндекс Метрику.
Буквально, атрибут onClick переводится как "при клике". Т.е. при клике по элементу, будет выполнен тот Javascript-код, который мы посчитаем нужным.
Пока значение этого атрибута у нас пустое.
Шаг 4. Вызываем специальный метод, который передаст данные о выполнении цели в систему Яндекс Метрика.
Метод, который отвечает за отправку данных о выполнении цели в систему Яндекс Метрика - это метод reachGoal.
Соответственно, если мы с вами добавим этот метод к нашему атрибуту onClick, то исходный код кнопки будет выглядеть так:
Где:
<input type="submit" value="Подать заявку" onClick="ym('XXXXXX','reachGoal', 'TARGET_NAME'); return true;"/>XXXXXXXX - идентификатор вашего счетчика Яндекс Метрики.
test - идентификатор Javascript цели, которую мы создали на шаге 1.
или так:
<a class="contact-btn" href="#" target="_blank" rel="nofollow noopener"onClick="ym('XXXXXX','reachGoal', 'TARGET_NAME'); return true;">Написать</a>Собственно, на этом все. Сохраните страницу и покликайте по кнопке в другом браузере, где вы не входили в свой аккаунт Яндекс Метрики.
Если все настроено корректно, то в отчете "Конверсии" вы увидите зафиксированные выполнения кликов по кнопке на вашем сайте.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти