Когда вы будете настраивать цели в системе Яндекс Метрика, можно столкнуться с видом цели, который называется Javascript-событие.
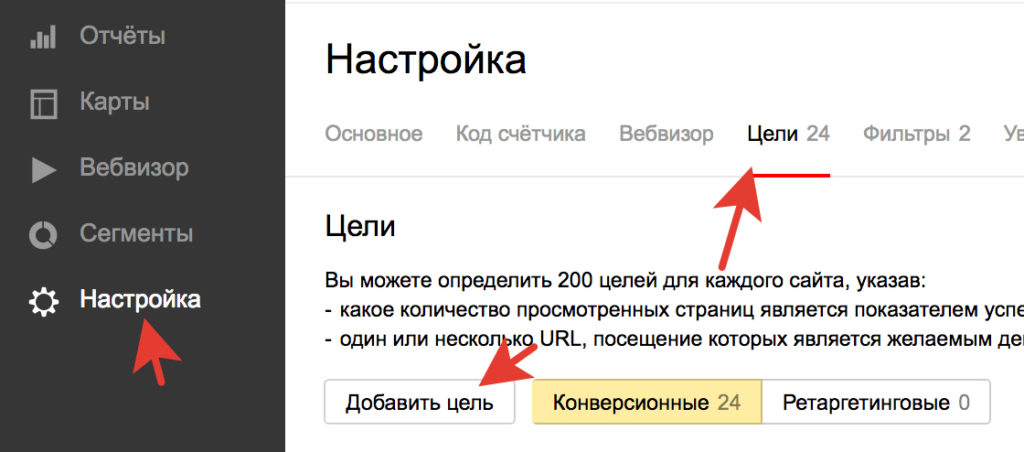
Это находится в меню "Настройка - Цели - Добавить цель".

Каким образом можно настроить данный вид цели у себя на сайте?
На этой странице небольшая вводная инструкция о том, как это можно сделать. Полный курс по работе и настройке целей в системе Яндекс Метрика находится здесь. Переходите по ссылке.
Если у вас нет времени или вы не хотите погружаться во все особенности настройки такой цели, можете поручить эту работу мне, я сделаю все за вас.
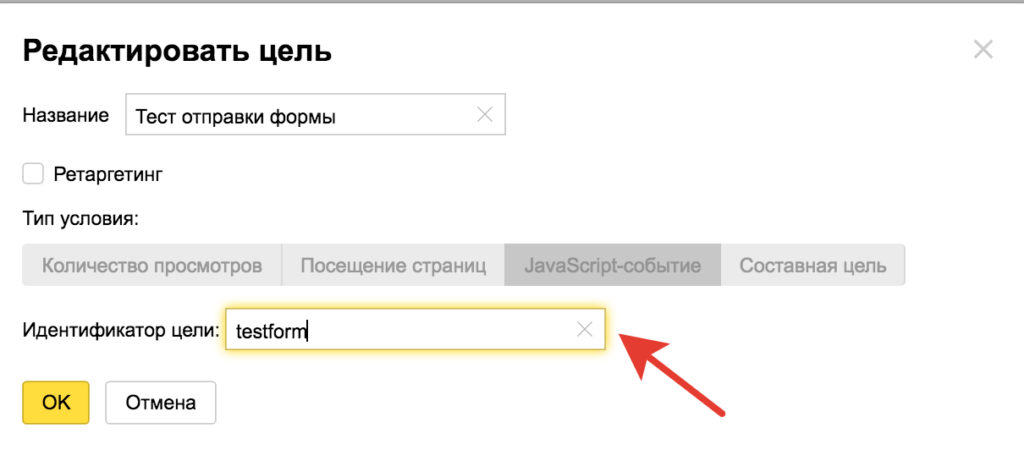
Все, что можно сделать внутри аккаунта Яндекс Метрики для этого вида цели - это придумать уникальный идентификатор цели.

Разумеется, придумав и указав этот идентификатор, цель на Javascript - событие работать еще не будет.
Для того, чтобы эта цель начала работать и начала передавать данные в систему Яндекс Метрика, нужно на вашем сайте добавить специальный код, который будет сообщать Яндекс Метрике, что цель с тем или иным идентификатором была выполнена.
Когда вы установили код Яндекс Метрики на своем сайте, вы получаете доступ к так называемым "методам" Яндекс Метрики. Это специальные команды, которые могут передать с вашего сайта в Яндекс Метрику ту или иную информацию.
Метод, который отвечает за передачу информации о выполнении Javascript цели на вашем сайте называется reachGoal.
Вызвать выполнение этого метода можно с помощью языка Javascript.
Все, что нужно сделать, чтобы данные о выполнении Javascript-цели передались в Яндекс Метрику - это зафиксировать нужное событие, которое произвел пользователь на той или иной странице вашего сайта и вызвать метод reachGoal.
Событий, при которых может быть выполнена Javascript цель на вашем сайте, может быть очень много.
Например:
- Клик по какому-либо элементу.
- Отправка данных формы.
- Переход на определенную страницу сайта, и.т.д.
После того, как вы определитесь с тем событием, при выполнении которого должна быть выполнена Javascript-цель Яндекс Метрики, нужно с помощью языка Javascript зафиксировать это событие и вызвать метод reachGoal.
Давайте рассмотрим простой пример.
Предположим, на вашем сайте есть какая-либо кнопка-ссылка. Необходимо, чтобы при клике по этой кнопке, выполнялась Javascript - цель и данные об этом клике передавались в Яндекс Метрику.
К примеру, это может быть вот такой код:
<a href="#" class="button">Ссылка-кнопка</a>
Первое, с чего нужно начать - это определиться со способом, как можно зафиксировать событие клика по элементу.
Это можно сделать разными способами:
- С помощью HTML-атрибутов.
- С помощью библиотеки jQuery для языка Javascript
- С помощью диспетчера тэгов Google Tag Manager.
Подробнее в видео.
На этой странице небольшая вводная инструкция о том, как это можно сделать. Полный курс по работе и настройке целей в системе Яндекс Метрика находится здесь. Переходите по ссылке.
В каждой ситуации нужно подходить по своему. Наиболее универсальное и удобное решение, на мой взгляд - это использование диспетчера тэгов Google Tag Manager. Но, работа с этим инструментом - это тема другой статьи, поэтому затрагивать этот способ здесь я не буду.
Аналогично, ситуация обстоит со способом использования библиотеки jQuery.
Проще всего передать информацию о выполнении цели с помощью HTML-атрибутов. На этом способе мы сейчас и остановимся.
Для этого способа важно, чтобы вы имели доступ и могли отредактировать исходный HTML-код нужного элемента.
Для того, чтобы зафиксировать событие клика по элементу, в Javascript можно воспользоваться HTML-атрибутом onClick (в буквальном смысле переводится как "при клике"). Т.е. при клике по ссылке-кнопке, можно вызвать метод reachGoal, который передаст информацию в Яндекс Метрику о выполнении Javascript-цели.
Выглядеть это будет следующим образом:
<a href="#" class="button" onClick="ym('XXXXXXXX','reachGoal','aimId'); return true;">Ссылка-кнопка</a>XXXXXXXX - это уникальный идентификатор вашего счетчика в системе Яндекс Метрика.
aimId - это идентификатор цели, который указывался при создании цели в Яндекс Метрике.
reachGoal - это метод, который передает в Яндекс Метрику информацию о том, что была выполнена цель с указанным идентификатором.
Собственно, все. Вот таким образом с помощью метода reachGoal мы с вами можем передать информацию о выполнении Javascript цели на вашем сайте и передать эту информацию в Яндекс Метрику.
Больше моих уроков по веб-аналитике здесь.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти