В этой части курса у нас не совсем простая для понимания тема, тем более если вы только начинаете знакомиться с технологиями веб-разработки. Мы с вами поговорим об адресах в Интернете, ссылках и изображениях.
Давайте начнем с такого понятия как ссылка.
Ссылка - это одна из главных составляющих веб-страниц. Сама идея сети Интернет основывается на идеи использования ссылок.
Сейчас трудно найти человека, который бы не знал, что такое ссылка, но для тех, кто не все-таки не знает, что это такое, небольшое пояснение.
Ссылки это элементы страницы, которые могут быть текстом, изображением, либо какой-то областью на экране пользователя. При клике на них происходит отправка пользователя на другую страницу в Интернет, либо перенаправление на какой-либо файл.
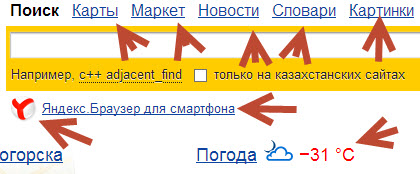
Вы, наверняка не раз ими пользовались. Посмотрите, как они могут выглядеть:

Все элементы, на которые показывают стрелочки являются ссылками.
Чтобы узнать, что элемент является ссылкой, наведите на него курсор мыши и он должен принять форму пальца и внизу окна браузера, в контекстной строке, появляется адрес страницы, куда будет выполнен переход.
![]()
Сейчас я хочу рассказать о том, каким образом в HTML можно создавать и работать со ссылками.
Элемент, который отвечает за создание ссылки - это парный тэг <a></a> с обязательным атрибутом href:
<a href="адрес">Элемент, который будет ссылкой</a>
Относится к строчным элементам. Атрибут href содержит адрес того ресурса, на который будет отправлять ссылка при клике по ней. Давайте прямо сейчас на практике рассмотрим пример и сделаем ссылками несколько элементов.
Предположим, что у нас есть страница со следующими элементами:
<p>Текст, который содержит ссылку</p> <p><img src="//webkyrs.info/logo.png"></p>
Сейчас страница выглядит вот так:
Нужно сделать так, чтобы при клике по слову "ссылку" в первом предложении и при клике по изображению пользователя переправляло на главную страницу сайта //webkyrs.info.
Сделать это можно с помощью тэга <a>, который я приводил выше.
Вот, как будет выглядеть измененный код:
<p>Текст, который содержит <a href="//webkyrs.info">ссылку</a></p> <p><a href="//webkyrs.info"><img src="//webkyrs.info/logo.png"></a></p>
Попробуйте покликать по получившимся ссылкам в следующем примере.
Таким образом, разместив элемент между открывающим и закрывающим тэгом <a>, элемент становиться ссылкой.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти