Точно также как в языках HTML, различных языках программирования и.т.д. в технологии CSS также есть возможность делать заметки в коде.
Эти заметки не будут влиять на работоспособность стилей, но будут помогать людям вспомнить для чего был написан тот или иной фрагмент кода, нести информацию об авторе стилей и.т.д.
Как вы уже, наверно, догадались, такие заметки называются комментариями.
Создаются они довольно просто, с помощью вот такой конструкции:
/* Код комментария */
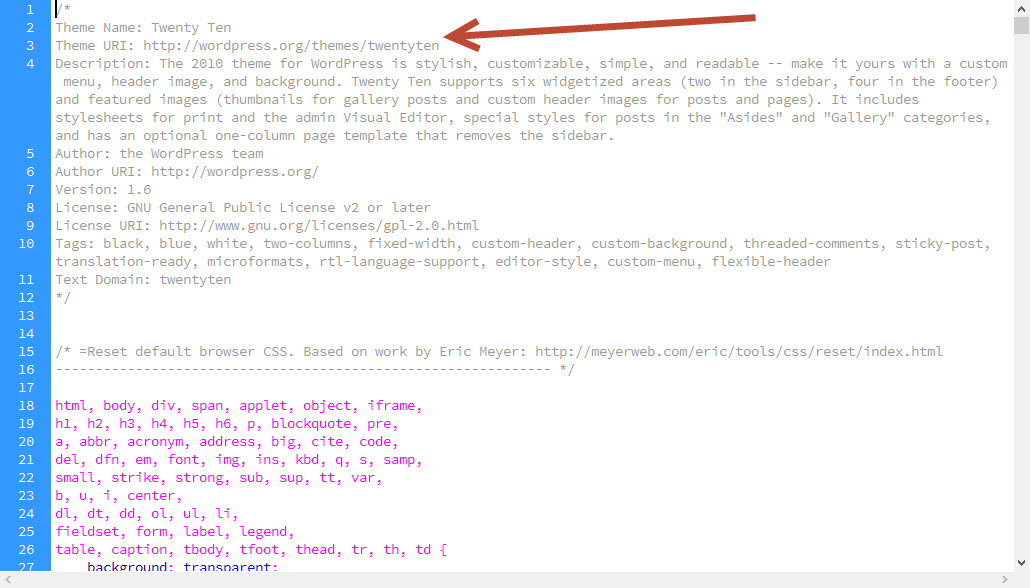
Посмотрите на следующий скриншот одного файла стилей, на котором можно наглядно увидеть, как выглядят эти комментарии.

В визуальных редакторах кода, как правило, комментарии выделяются либо серым, либо желтым цветом.
С помощью комментариев можно также быстро сделать неработоспособным какой-либо кусок кода без удаления его и в случае необходимость быстро его восстановить, просто убрав комментарий.
К примеру, нам нужно сделать неработоспособным следующий стиль:
ol, ul {
/*list-style: none;*/
}Все он не работоспособный. Убираем комментарий:
ol, ul {
list-style: none;
}и стиль снова в работе.
В общем, комментарии довольно удобная штука, которой приходится довольно часто пользоваться на практике. Возьмите и вы их на вооружение.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти