Сейчас давайте рассмотрим очень важный элемент, который должен присутствовать на веб-странице – это элемент title.
title – это элемент страницы, который также относится к метаданным.
Начнем с того, что элемент <title> должен располагаться внутри элемента head. Основная его задача это задание заголовка для веб-страницы.
Где вы можете видеть заголовки веб-страниц?
Есть несколько случаев:
1) В имени закладки страницы в браузере.

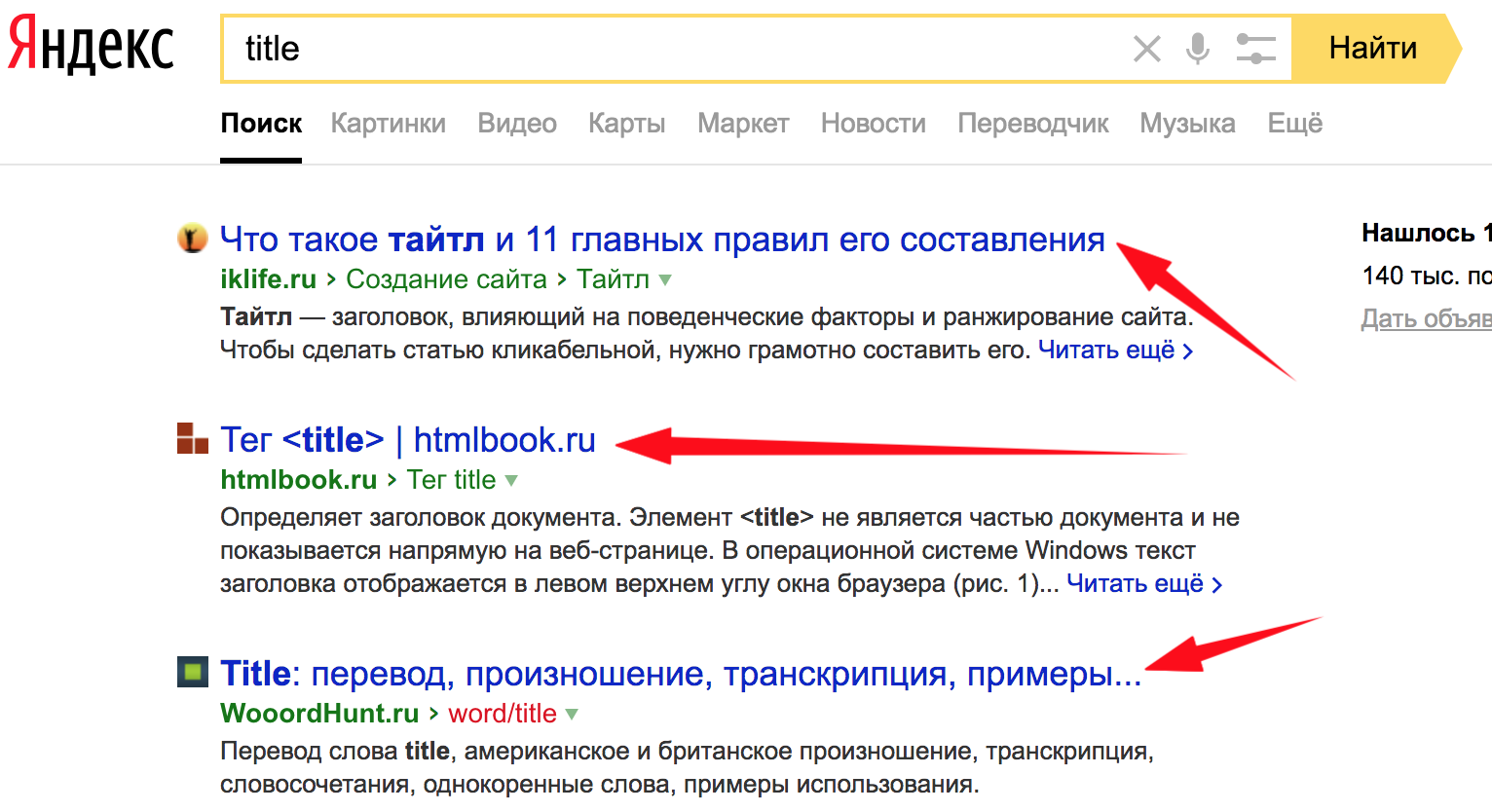
2) В результатах поисковой выдачи от поисковых машин.

Т.е. заголовок веб-страницы – это ее имя.
Давайте прямо сейчас добавим заголовок для веб-страницы, в заготовку, которую мы создавали в прошлых уроках.
<!doctype html> <html> <head> <title>Пример заголовка страницы</title> </head> </html>
Для того, чтобы увидеть результат, давайте откроем полученную веб-страницу в браузере и убедимся, что все работает.
Пока страница еще пустая, но заголовок в ней уже изменился.
В спецификации сказано, что заголовок у документа должен быть даже тогда, когда у документа нет никакого содержимого.
Этот как раз наш текущий пример.
Кроме того, нужно иметь в виду, что в документе должен быть только один элемент title. Так писать не правильно:
<!doctype html> <html> <head> <title>Пример заголовка страницы</title><title>Пример заголовка страницы2</title></head> </html>
В разных браузерах могут возникнуть конфликты, и ничто не может гарантировать, что у Вас будет отображаться нужный заголовок в нужном месте.
Заголовок веб-страницы– это очень важный элемент, от которого могут зависеть позиции страницы в поисковых системах и удобство для пользователя. Поэтому стоит всегда уделять этому повышенное внимание.
Добавьте элемент title к вашей веб-странице прямо сейчас и проверьте результат в браузере.

Чтобы оставить сообщение, зарегистрируйтесь/войдите на сайт через:
Email - зарегистрироваться / войти